THAM KHẢO BÀI CÁCH SỬ DỤNG CACHE RULES MỚI NHẤT 2026
Khi bạn có website với lượng truy cập cao, bạn cần phải tối ưu chịu tải.
Với số lượng CCU( Số người truy cập cùng 1 lúc realtime) thì server rất dễ bị quá tải.
Nếu bạn dùng wordpress thì bạn cần cài các plugin cache, nếu dùng server openlite speed thì bạn dùng plugin litespeed
Nếu bạn dùng server nginx thì bạn có thể dùng w3 total cache và cấu hình theo => bài này
Sau khi đã tối ưu cache trên server bạn nên tối ưu thêm 1 tầng cache nữa từ dịch vụ miễn phí Cloudflare
Nội dung chính
Cách cấu hình như sau:
Đối với các file tĩnh như hình ảnh, css, … thì Cloudflare sẽ mặc định cache.
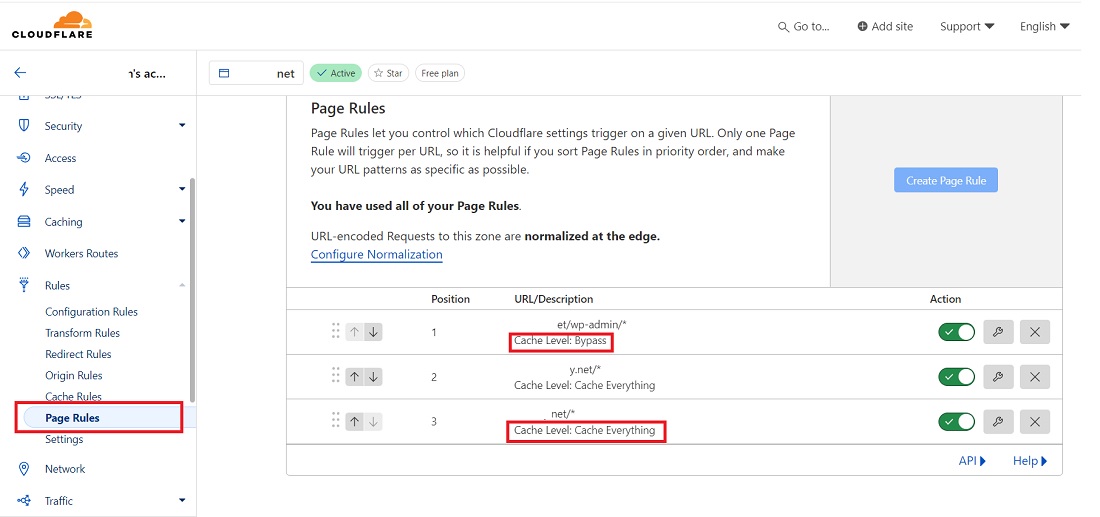
Đối với tài khoản miễn phí
Bạn chỉ tạo được 3 page rule.

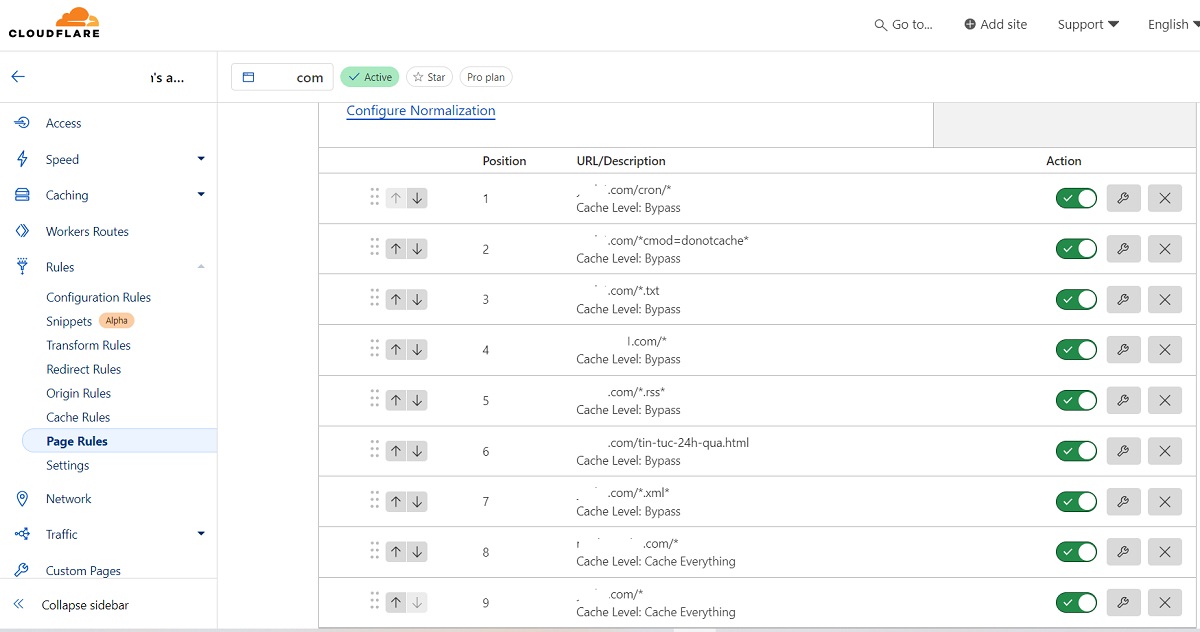
Đối với tài khoản trả phí
Bạn sẽ tạo được nhiều page rule hơn.

Hình ảnh minh họa tạo page rule tài khoản có phí

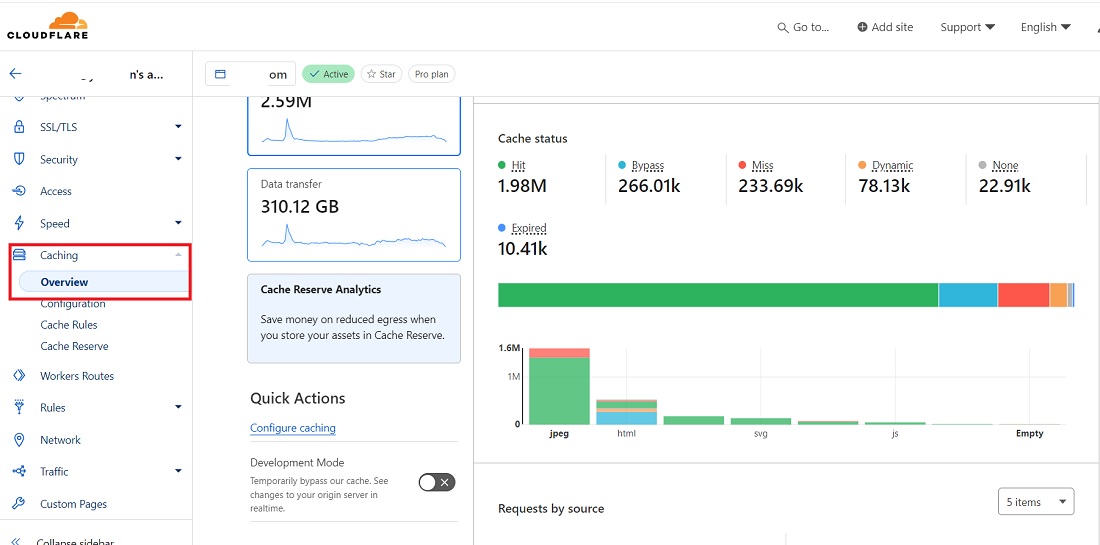
Hình ảnh minh họa dữ liệu được cache ở tài khoản có phí

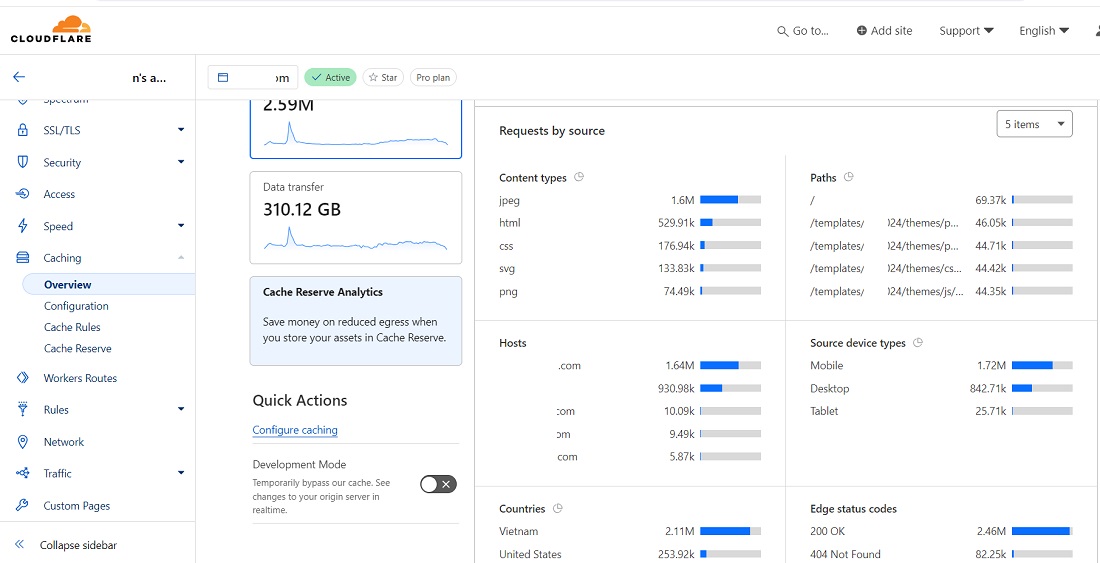
Hình ảnh minh họa chi tiết web được cache
Cần chú ý đến các url cần Bypass để tránh bị cache không cập nhật dữ liệu mới, vd: url rss, xml các link update nội dung cho google index từ khóa.
Tự động cập nhật nội dung mới lên giao diện khi có update nội dung mới
Để giao diện web sẽ cập nhật nội dung mới khi có thay đổi thì nếu bạn dùng wordpress thì cài plugin Cloudflare tại đây
Bạn truy cập vào tài khoản cloudflare => my profile => Api => Api key global
Sau khi cài xong, bạn đăng nhập bằng cách điền email tài khoản cloudflare và lấy API key global nhập vào là kích hoạt thành công.
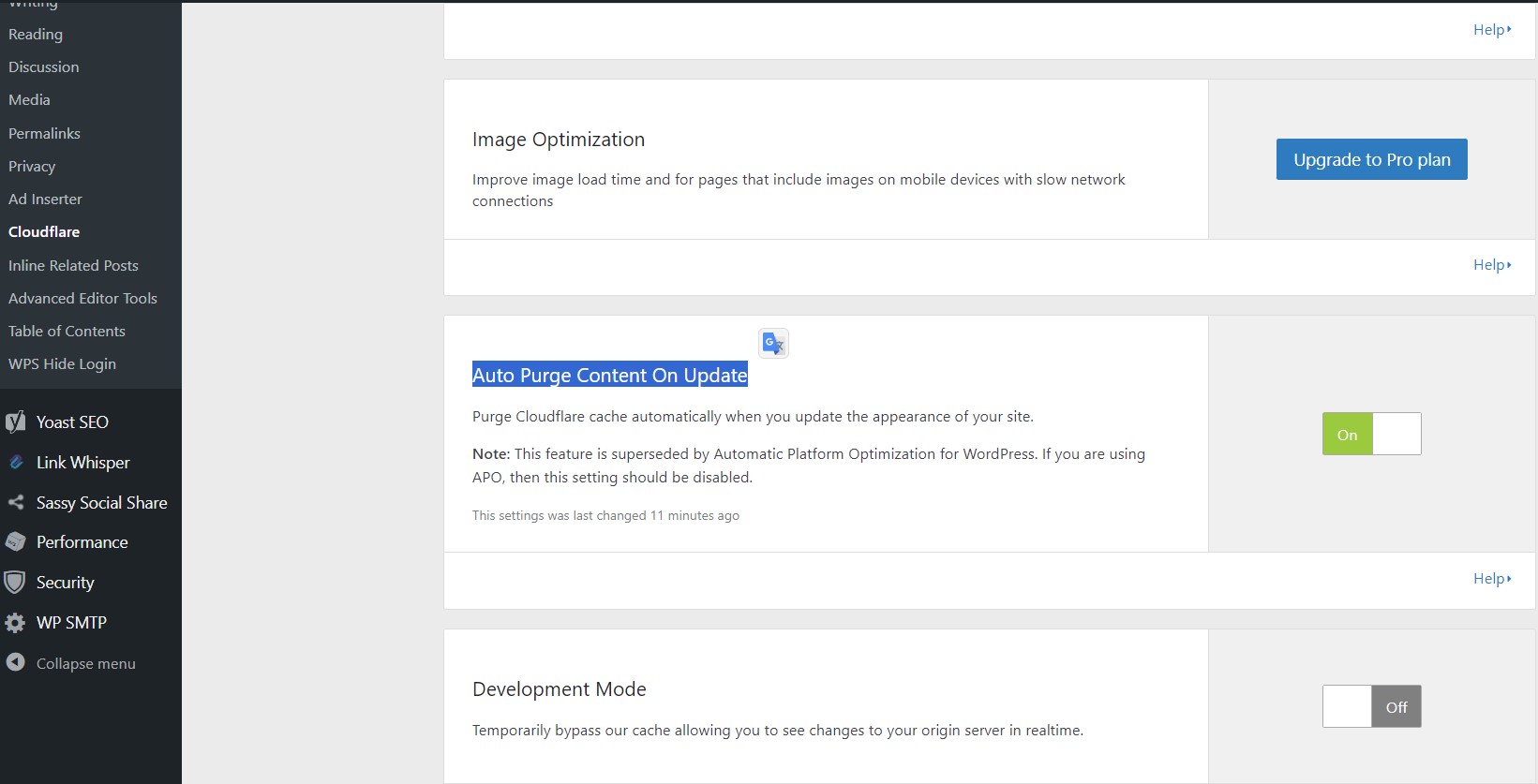
Tiếp đến bấm vào biểu tượng setting và bật Auto Purge Content On Update

Như vậy là hoàn tất, mỗi khi có nội dung mới thì cloudflare sẽ update cache mới để thay đổi nội dung mới trên giao diện.
