Giả sử bạn có trường hợp sau:
Bạn đã hoạt động domain domain.com với source code do dev cũ viết ra là code thuần php không phải của wordpress nên cấu trúc dữ liệu rất khó convert qua wordpress và mất nhiều thời gian.
Bạn chọn giải pháp là bạn sẽ build web mới bằng wordpress và lên bài mới hoàn toàn trên web mới, nhưng bạn vẫn muốn giữ lại nội dung cũ và nội dung cũ này sẽ được lưu trữ ở code thuần chuyển qua subdomain là baicu.domain.com.
Khi bạn dùng source wordpress mới và làm mới hoàn toàn đồng nghĩa khi người dùng truy cập vào các url cũ sẽ không tồn tại nội dung cũ ở source mới do vậy bạn cần làm chuyển hướng hàng loạt sang các url chứa nội dung cũ là baicu.domain.com lúc này nếu người dùng truy cập domain.com/url-bai-viet thì sẽ chuyển hướng sang baicu.domain.com/url-bai-viet
Cách làm với wordpress như sau:
Chú ý: Nếu bạn đã tạo page rule để cache nội dung web với Cloudflare thì bạn có thể bỏ qua cách 1 và áp dụng cách 2. Nếu bạn không dùng Cloudflare để cache nội dung thì áp dụng cách 1.
Nội dung chính
Cách 1: Chuyển hướng bằng cách chèn code không dùng plugin
Bước 1: Tạo file chứa mảng các url cần chuyển hướng
Tạo 1 file redirects.php là file chứa mảng các URL bạn muốn chuyển hướng
$redirects = array(
"url-bai-viet-a" => "post/url-bai-viet-a",
"url-bai-viet-b" => "post/url-bai-viet-b",
);
Bước 2: Mở file index.php ở thư mục gốc và thêm đoạn code sau
chèn dưới cùng của file index.php nội dung bên dưới
function getLastPartOfUrl($url) {
// Lấy phần path của URL
$path = parse_url($url, PHP_URL_PATH);
// Tách chuỗi từ dấu '/' cuối cùng đến hết
$filename = basename($path);
// Tìm vị trí '.html' và cắt chuỗi
if (($pos = strpos($filename, '.html')) !== false) {
$filename = substr($filename, 0, $pos + 5);
}
return $filename;
}
// Đường dẫn đến file redirects.php trong thư mục gốc của WordPress
$redirects_file = dirname(__FILE__) . '/redirects.php';
// Kiểm tra xem file redirects.php có tồn tại không
if (file_exists($redirects_file)) {
// Bao gồm file redirects.php để sử dụng mảng $redirects
include_once($redirects_file);
// Lấy URI hiện tại
$current_uri = $_SERVER['REQUEST_URI'];
$current_uri = getLastPartOfUrl($current_uri);
$current_uri = ltrim($current_uri, '/');
// Kiểm tra xem URI hiện tại có tồn tại trong mảng $redirects không
if (isset($redirects[$current_uri])) {
// Thực hiện redirect 301 đến URL mới
$new_url = 'https://baicu.domain.com/'.$redirects[$current_uri];
wp_redirect($new_url, 301);
exit;
}
}
Với phương pháp này bạn không cần cài plugin trên wordpress và có thể chuyển hướng hàng loạt với nhiều URL. Tuy nhiên có 1 nhược điểm là khi bạn update phiên bản wordpress mới thì nó sẽ reset file index.php nên bạn cần phải lưu trữ code để update lại file index.php như ở bước 2.
Một nhược điểm nữa là nếu bạn dùng cloudflare để cahe thì cũng có khả năng sẽ không chuyển hướng được nếu dùng cách này. Chúng ta sẽ có giải pháp khác khi áp dụng với cache của cloudflare như bên dưới.
Cách 2: Chuyển hướng hàng loạt URL định sẵn với Worker của Cloudflare
Cách 2 tuy miễn phí nhưng có giới hạn là 100k request / ngày, nếu số lượng request của bạn vượt quá thì không nên dùng cách này.
Nếu bạn đã sử dụng cloudflare tạo các page rule để cache nội dung thì chỉ cần dùng cách này không cần làm cách 1
Bạn có thể tham khảo cách tạo cache chịu tải 10k ccu bằng cloudflare => tại đây
Để chuyển hướng bạn cần làm các bước sau:
Bước 1: Tạo worker
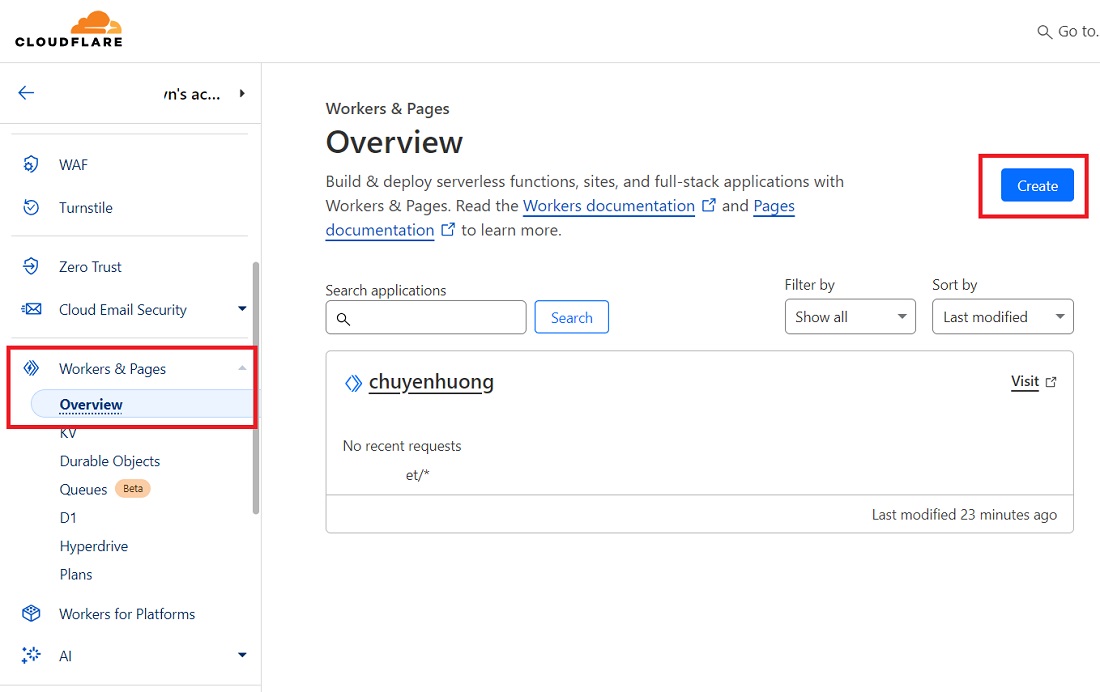
Bạn ra ngoài trang home của cloudflare và chọn khu vực Workers & Pages

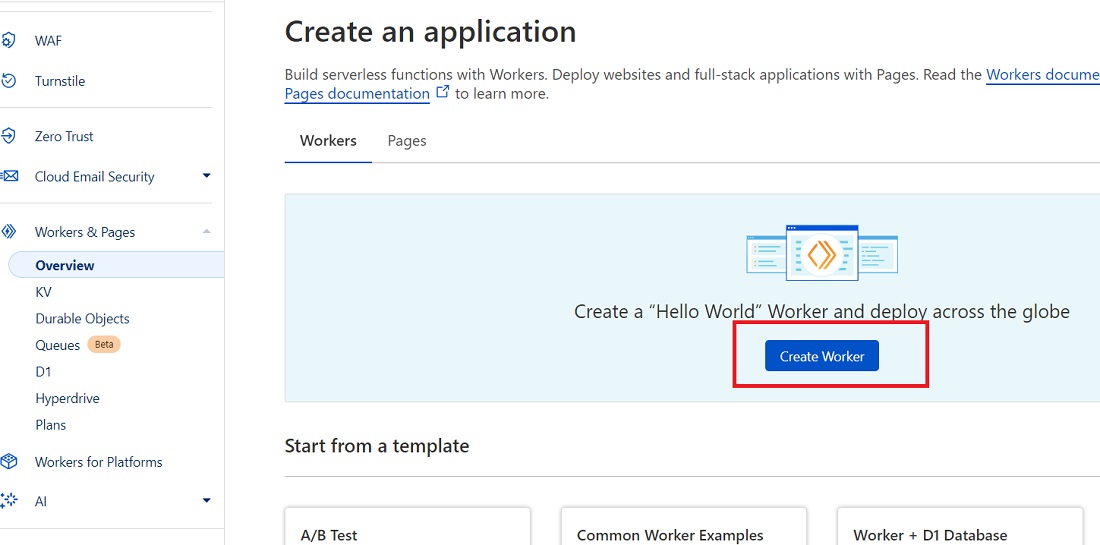
Bấm tạo worker

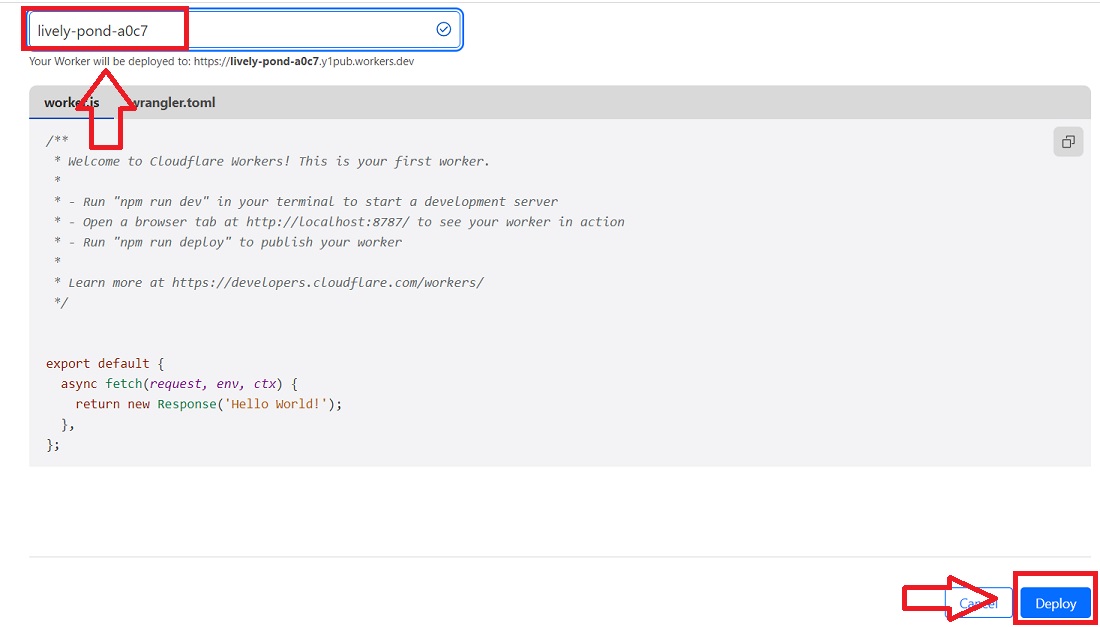
Điền tên và bấm deploy

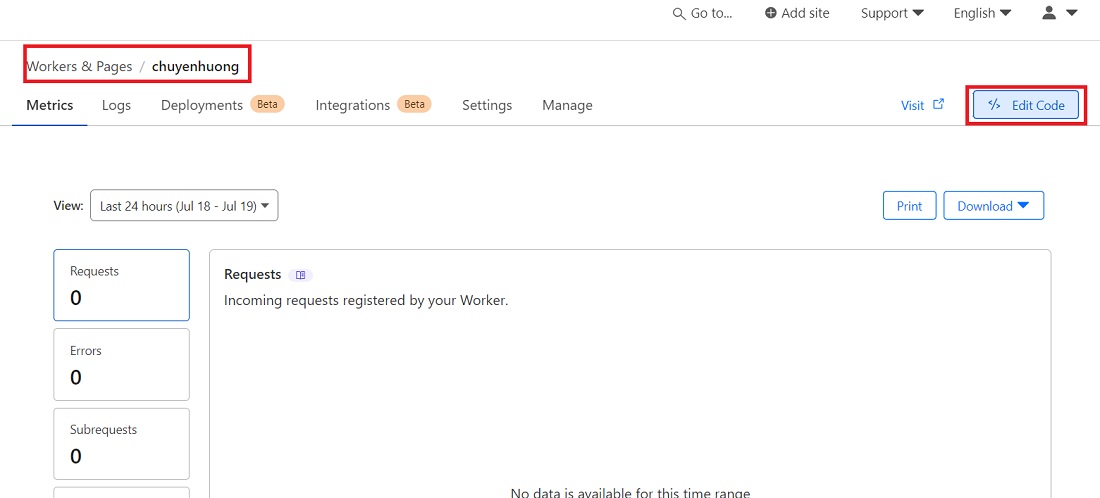
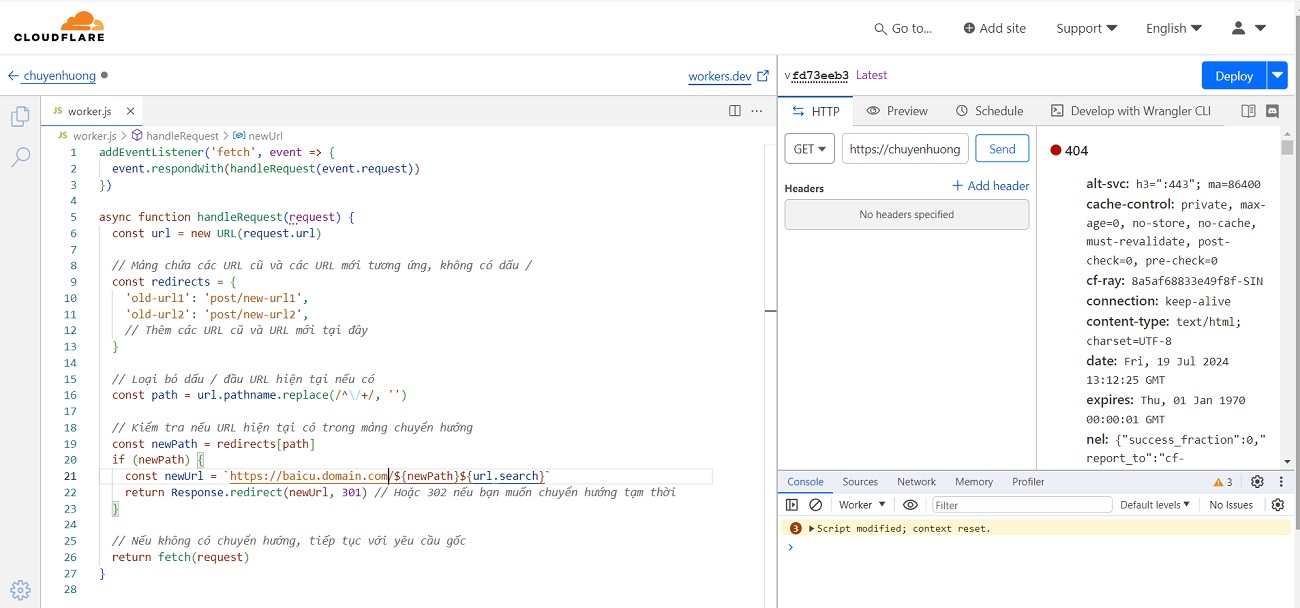
Sau đó hiển thị danh sách worker được tạo, bấm vào worker và chọn edit để tiến hành viết code

Bước 2: Chèn code này vào và sửa theo url của bạn
addEventListener('fetch', event => {
event.respondWith(handleRequest(event.request))
})
async function handleRequest(request) {
const url = new URL(request.url)
// Mảng chứa các URL cũ và các URL mới tương ứng, không có dấu /
const redirects = {
'old-url1': 'post/new-url1',
'old-url2': 'post/new-url2',
// Thêm các URL cũ và URL mới tại đây
}
// Loại bỏ dấu / đầu URL hiện tại nếu có
const path = url.pathname.replace(/^\/+/, '')
// Kiểm tra nếu URL hiện tại có trong mảng chuyển hướng
const newPath = redirects[path]
if (newPath) {
const newUrl = `https://baicu.domain.com/${newPath}${url.search}`
return Response.redirect(newUrl, 301) // Hoặc 302 nếu bạn muốn chuyển hướng tạm thời
}
// Nếu không có chuyển hướng, tiếp tục với yêu cầu gốc
return fetch(request)
}

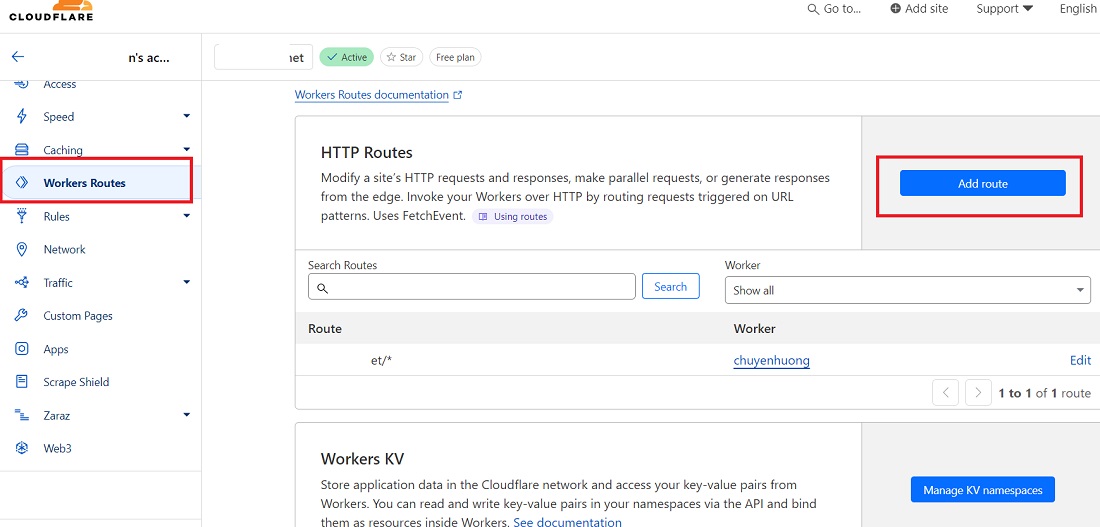
Bước 3: Tạo route gắn kết với worker vừa tạo
Bạn vào domain của bạn và kéo chọn mục Workers Routes

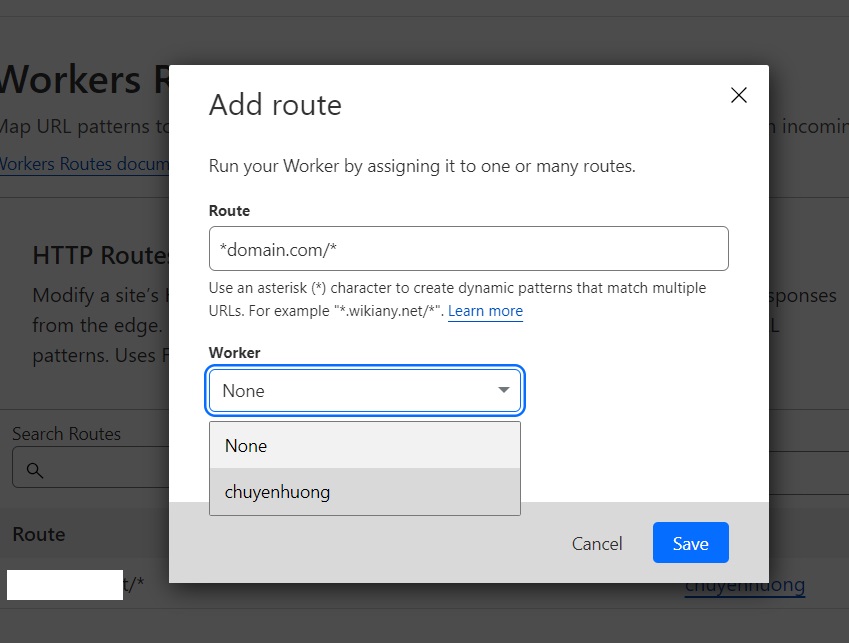
Điền tên miền như hình bên dưới, chọn worker đã tạo trước đó và save lại là xong, ra ngoài xóa cache toàn bộ và thử chạy URL cần chuyển hướng xem có hoạt động không nhé.

Chúc bạn thành công
