THAM KHẢO BÀI CÁCH SỬ DỤNG CACHE RULES MỚI NHẤT
Theo mặc định, CloudFlare chỉ cache các file dữ liệu tĩnh (CSS, JS, hình ảnh…) trên hệ thống CDN của họ. Nó không cache HTML, do đó tác dụng cải thiện tốc độ load và khả năng chịu tải cho website của CloudFlare chưa phải ở mức cao nhất. Nếu bạn đang sử dụng CloudFlare thì ngay sau đây là hướng dẫn giúp cache toàn bộ dữ liệu website của mình lên CloudFlare. Tương tự như tính năng của các plugin tạo cache trên WordPress, CloudFlare sẽ cho phép bạn tạo một bản cache hoàn chỉnh cho website.
Tham khảo thêm:
- Có nên sử dụng dịch vụ CloudFlare cho website hay không?
- Tại sao bạn nên sử dụng CloudFlare làm máy chủ DNS?
Cache toàn bộ dữ liệu website lên CloudFlare
1. Đăng nhập vào tài khoản CloudFlare của bạn, lựa chọn website tương ứng, sau đó click vào tab Caching. Trong mục Browser Cache Expiration, hãy lựa chọn thời gian hiệu lực của tính năng cache trình duyệt. Ví dụ ở đây tôi để là 1 tháng.

2. Chuyển qua tab Page Rules. Click vào nút Create Page Rule.

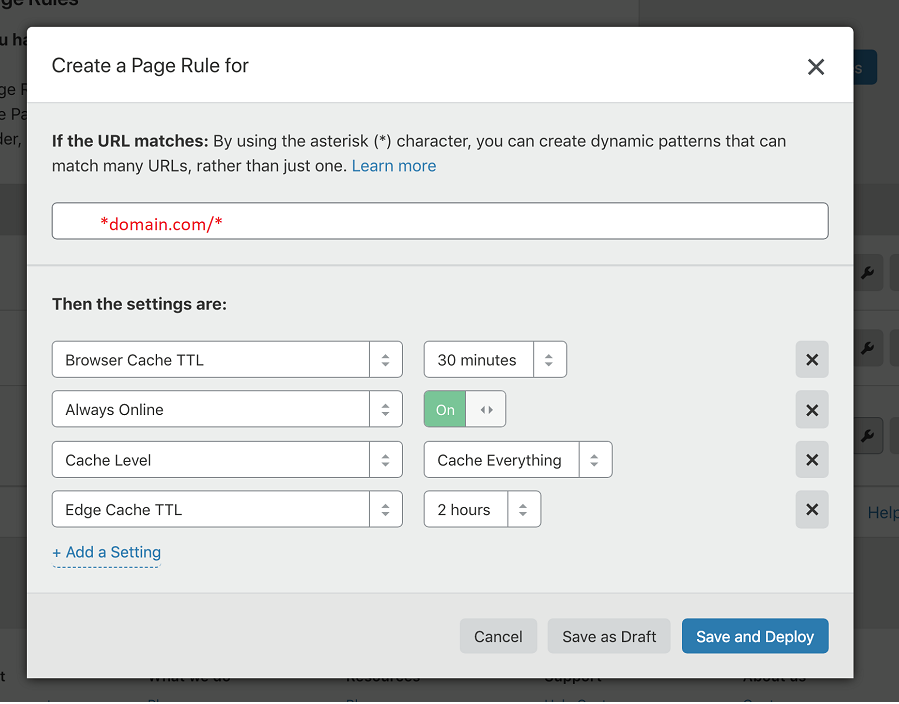
3. Thiết lập một page rule với nội dung như sau:

Trong đó:
- If the URL matches: điền URL website của bạn vào đây. Đừng quên thêm dấu
*vào cuối URL để áp dụng rule cho tất cả các link con. - cú pháp: *domain.com/*
- Then the setting are: chọn Cache Level => Cache Everything.
Click vào nút Save and Deploy để hoàn tất.
4. Danh sách các page rule đã tạo sẽ được hiển thị bên dưới. Trông như thế này:

Nếu muốn tắt page rule đi, bạn chỉ cần chuyển trạng thái từ On sang Off là được.
5. Quay trở lại website của bạn, truy cập ở chế độ ẩn danh trên trình duyệt (hoặc đăng xuất khỏi tài khoản quản trị). Với trình duyệt Chrome, click chuột phải vào giao diện website, chọn Inspect => chọn tiếp tab Network => reload lại website.

Kiểm tra xem đã thấy dòng cf-cache-status: HIT trên Response Headers hay chưa? Nếu rồi thì có nghĩa là bạn đã kích hoạt tính năng cache toàn bộ dữ liệu website trên CloudFlare thành công.
6. Kết nối tài khoản CloudFlare với plugin tạo cache mà bạn đang sử dụng trên website để nó tự động xóa cache khi dữ liệu website thay đổi. Nếu plugin tạo cache của bạn không có tính năng kết nối với CloudFlare, hãy cài thêm plugin CloudFlare được download tại đây.
Bạn có đang sử dụng CloudFlare trên blog/ website của mình hay không? Bạn đánh giá thế nào về chất lượng của dịch vụ này? Đừng quên chia sẻ với chúng tôi những kinh nghiệm sử dụng CloudFlare của bạn trong khung bình luận bên dưới.
Nếu bạn thích bài viết này, hãy subscribe blog của tôi để thường xuyên cập nhật những bài viết hay nhất, mới nhất qua email nhé. Cảm ơn rất nhiều. 🙂
CẤU HÌNH THEO CÁCH RIÊNG CỦA HTIEN
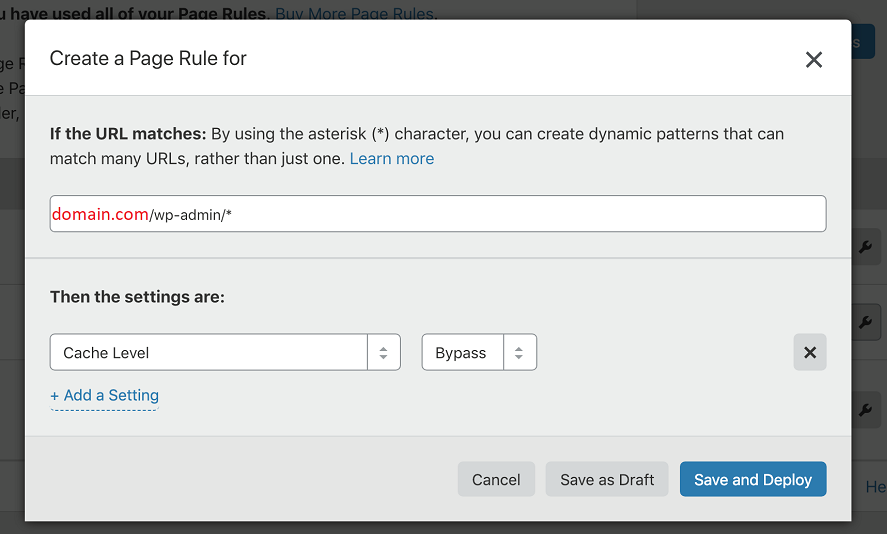
Cách tạo page rule

Cần phải bypass những trang thay đổi ko muốn cache

Nguồn: https://wpcanban.com/wordpress/thu-thuat-wordpress/cache-toan-bo-du-lieu-website-len-cloudflare.html
