Banner thì có gì mà nói? Cái định dạng cổ xưa, siêu cũ kỹ, ai làm mobile ads mà chẳng phải ngó đến nó mấy lần? Ấy thế mà, để nói kỹ thì cũng có nhiều cái hay ho phết đấy nhé.
Anh chị em tham khảo lại bài Mobile Ads cơ bản để hiểu qua về các định dạng mobile ads, cũng như bài Firebase nhập môn để sẵn sàng tìm hiểu siêu sâu về Banner Ads nhé
Phần I. Policy, policy và vẫn là policy
Policy là chuyện nói đi nói lại, nói nữa nói mãi vẫn không thừa. Banner tưởng đơn giản, nhưng cũng cần chú ý khi tích hợp để tránh các lỗi policy.
1. Lỗi nặng nhất: Banner chèn đè (overlap) lên nội dung app
Bản chất của banner là luôn hiện lên trên các thành phần của app rồi, thế thì tránh lỗi đè nội dung thế nào nhỉ?
Điểm khác biệt ở đây là luôn đảm bảo một khoảng không gian dành cho banner, và không có thành phần “content” (nội dung nào của ứng dụng bị chen lẫn vào). Chú ý rằng hình nền (background) của ứng dụng sẽ không bị tính vào lỗi vi phạm này. Vậy các trường hợp vi phạm điển hình là gì?
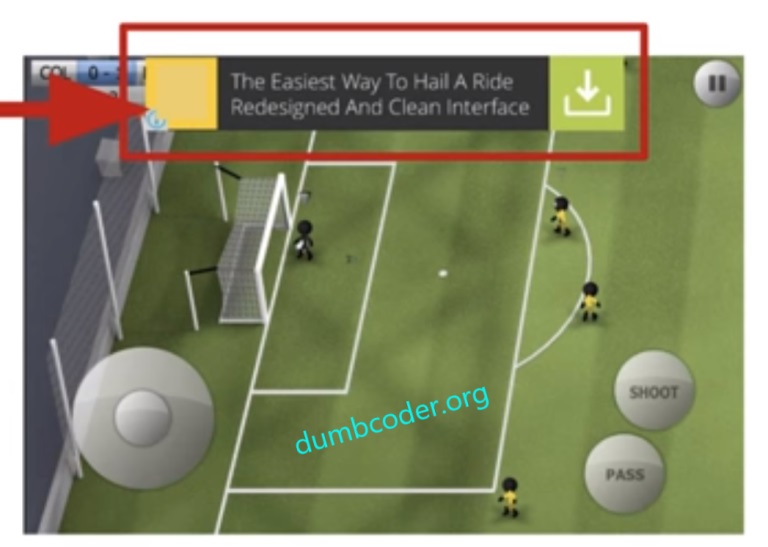
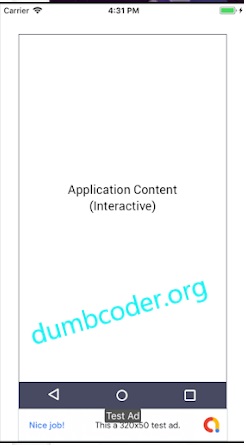
Lỗi đè banner trực tiếp lên UI/UX ứng dụng
Thông thường cách xử lý banner sẽ là vào màn hình có banner mới thực hiện tải (request) ads, và khi có quảng cáo trả về thì sẽ hiển thị quảng cáo. Việc quên cập nhật vị trí các UI của ứng dụng sẽ rất dễ gây lỗi này.

Để tránh lỗi này, bạn có thể thực hiện các điều chỉnh:
- Tải trước banner ads ngay từ khi người dùng mở ứng dụng. Khi vào màn hình cần thiết có thể hiển thị ngay lập tức và căn chỉnh UI luôn. Tham khảo bài viết này về cách tải trước Interstitial và áp dụng cho banner.
- Luôn chừa sẵn một khoảng không cho banner để hiển thị. Dù đã tải được hay không tải được quảng cáo thì phần không gian đó cũng không có bất cứ UI elements (nút bấm, điều khiển v.v.v) nào cả.
- Kết hợp cả 2 phương án trên thì càng tốt
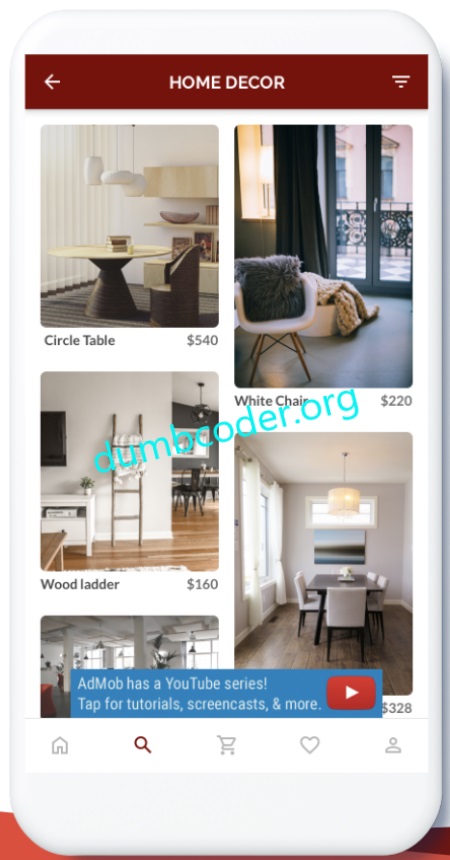
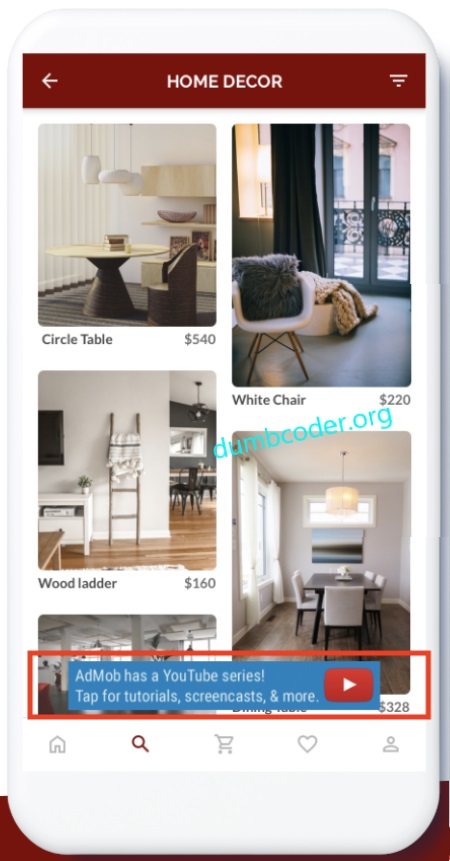
Lỗi với Anchor banner (banner mỏ neo) khi kích thước banner không kín hết chiều rộng màn hình
Lỗi này có thể xảy ra cả do chủ ý lẫn vô ý, đặc biệt dễ gặp với các ứng dụng đặt banner dạng neo (anchor) ở top hoặc bottom màn hình, và có các UI di chuyển được (thành phần game như kẻ địch, hoặc các UI cuộn được, v.v.v…)
Một sự thật ít người để ý là kích thước Banner (đặc biệt là với Smart Banner) không phải luôn cố định. Kích thước quy ước của Smart banner là kích thước tối đa, thực tế thì quảng cáo trả về có thể nhỏ hơn kích thước này. Với banner chuẩn 320×50, điều này hầu như không xảy ra, nhưng nếu bạn dùng Smart Banner thì cần chú ý.
Việc dùng banner mặc định, hoặc dùng Smart Banner nhưng nhận về quảng cáo nhỏ có thể dẫn đến việc các UI trong game khi di chuyển có thể “xâm nhập” vào khu vực của banner, dẫn đến lỗi “overlapping content”
Lỗi gặp với normal banner:

Lỗi gặp với Smart Banner:

Với lỗi này, cách khắc phục tương đối giống lỗi banner đè lên UI, nhưng ngoài ra có thêm một cách bổ sung:
- Luôn chừa sẵn một khoảng không ở top/bottom màn hình cho banner, đảm bảo không có UI nào di chuyển được vào khu vực này (đặc biệt với scroll view hoặc các object di chuyển được)
- Khóa sẵn toàn bộ phần khu vực dành cho banner. Với banner anchor thì khuyến khích bạn sử dụng toàn bộ chiều rộng màn hình để đạt hiệu quả tốt nhất. Theo đó, bạn có thể tạo sẵn một hình nền màu để luôn che kín toàn bộ phần hình này

2. Các lỗi phụ nên tránh
Các lỗi này có thể không trực tiếp gây ra lỗi policy, nhưng dễ tạo ra traffic xấu cho ứng dụng, do đó cũng nên tránh
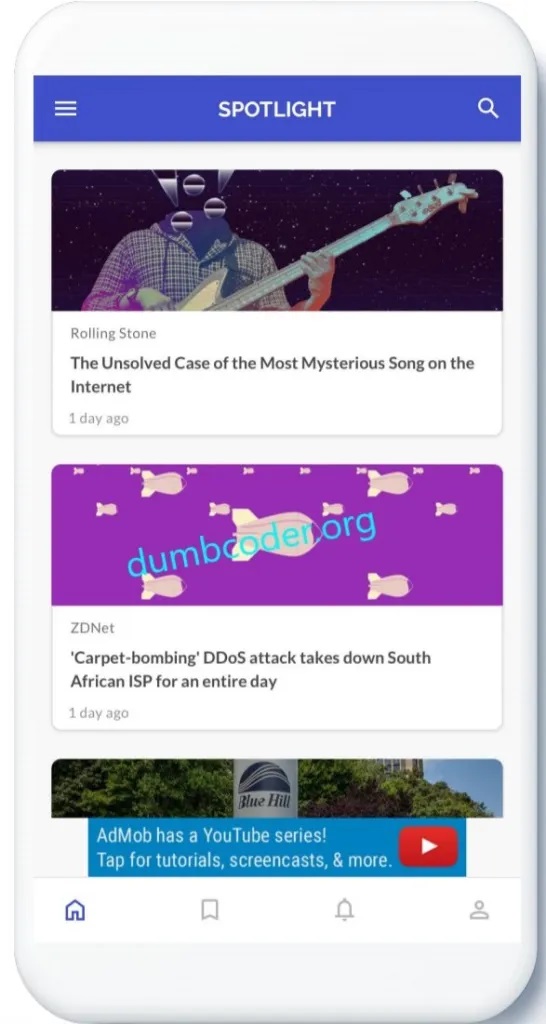
Lỗi Banner để quá gần các thành phần tương tác được
Việc để banner quá gần các nút bấm, đặc biệt là phần navigation bar (thanh điều hướng) là lỗi rất hay gặp. Nếu ứng dụng của bạn đòi hỏi người dùng thường xuyên sử dụng thanh điều hướng, thì việc đặt banner quá gần đó sẽ dễ tạo ra các traffic xấu

Nếu bạn dùng banner ở bottom màn hình, mình khuyến khích nên để cách phần navigation bar ra 1 khoảng nhỏ vài dp (trên Android) hay point (trên iOS).
Lỗi kẹp banner vào giữa các thành phần ứng dụng:
Việc để banner lơ lửng giữa màn hình, kẹp giữa nhiều phần UI khác nhau cũng không được khuyến khích. Bạn có thể sử dụng banner như 1 phần của scroll view, hoặc nếu vẫn muốn cố định giữa 2 thành phần khác nhau thì nên tạo một khoảnh cách rõ rệt giữa các phần

Kết Luận
Trên đây là các lỗi dễ mắc khi sử dụng banner. Để tránh các vấn đề này thì bạn nhớ một số quy tắc cơ bản sau:
- Luôn tải trước quảng cáo để khi hiển thị không thay đổi UI/UX đột ngột và chủ động tránh việc banner hiển thị bất ngờ cũng như đè lên UI elements (thành phần giao diện)
- Tách biệt sẵn khu vực để hiển thị banner. Khu vực này nên có một khoảng cách nhất định đến các UI elements của app.
- Nên cố định khu vực của banner(banner area), và có thể dùng background color (màu nền) khác cho toàn bộ khu vực này để người dùng dễ biết đây sẽ là phần hiển thị quảng cáo, cũng như tránh trường hợp kích thước banner trả về nhỏ hơn toàn bộ khu vực
Phần kế mình sẽ nói về các yếu tố (có thể) tối ưu doanh thu banner!
Nguồn: https://dumbcoder.org/banner-story-untold-1/
