Đầu tiên bạn đọc bài viết này để biết cách tạo tài khoản và lấy các thông tin về API key
Ưu điểm và nhược điểm của Google Firebase, các notification api cần thiết cho phía server
Hoặc
https://viblo.asia/p/uu-diem-va-nhuoc-diem-cua-google-firebase-cac-notification-api-can-thiet-cho-phia-server-E375zwJWKGW
Truy cập https://console.firebase.google.com
Tạo tài khoản
Sau đó chọn mục Database và nhớ chọn REALTIME DATABASE thì mới sử dụng được – và thiết lập true cho thuộc tính read và write

Tạo file index.php như sau:
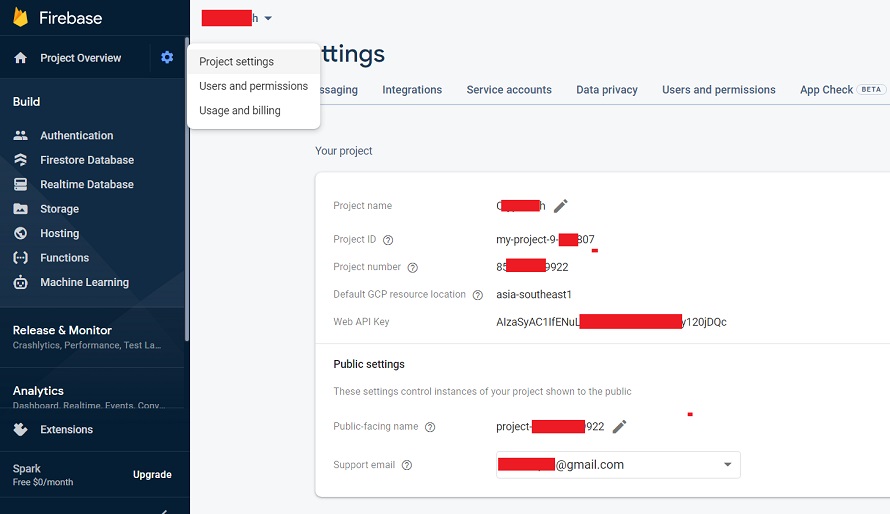
trong phần config firebase để lấy thông tin bạn vào như hình dưới

<!DOCTYPE html>
<div>
<ul id="messages"></ul>
<form id="message-form">
<input type="text" id="message">
<button type="submit">Send</button>
</form>
</div>
<script src="main.js"></script>
<script src="https://www.gstatic.com/firebasejs/5.9.1/firebase.js"></script>
<script>
// Initialize Firebase
var config = {
apiKey: "AIzaSyDRL0h-gZqxZen__ZVzA_EGECCB7LSr270",
authDomain: "my-project-1-213304.firebaseapp.com",
databaseURL: "https://my-project-1.firebaseio.com",
projectId: "my-project-1-213304",
storageBucket: "my-project-1-213304.appspot.com",
messagingSenderId: "345269316930"
};
firebase.initializeApp(config);
</script>
Tạo file main.js như sau:
// Initializes Chat
function Chat() {
if (!window.firebase || !(firebase.app instanceof Function) || !window.config) {
window.alert('You have not configured and imported the Firebase SDK.');
return;
}
// Initialize Firebase database connection.
this.database = firebase.database();
// Shortcuts to DOM Elements.
this.messageList = document.getElementById('messages');
this.messageForm = document.getElementById('message-form');
this.messageInput = document.getElementById('message');
// Saves message on form submit.
this.messageForm.addEventListener('submit', this.saveMessage.bind(this));
// Load previous chat messages.
this.loadMessages();
// Focus on the input
this.messageInput.focus();
}
// Loads chat messages history and listens for upcoming ones.
Chat.prototype.loadMessages = function() {
// Reference to the /messages/ database path.
this.messagesRef = this.database.ref('messages');
// Make sure we remove all previous listeners.
this.messagesRef.off();
// Loads the last 12 messages and listen for new ones.
var setMessage = function(data) {
var val = data.val();
this.displayMessage(data.key, val.text);
}.bind(this);
this.messagesRef.limitToLast(12).on('child_added', setMessage);
this.messagesRef.limitToLast(12).on('child_changed', setMessage);
};
// Displays a Message in the UI.
Chat.prototype.displayMessage = function(key, text) {
var msg = document.getElementById(key);
// If an element for that message does not exists yet we create it.
if (!msg) {
var msg = document.createElement('li');
msg.innerHTML = text;
msg.setAttribute('id', key);
this.messageList.appendChild(msg);
}
};
// Saves a new message on the Firebase DB.
Chat.prototype.saveMessage = function(e) {
e.preventDefault();
// Check that the user entered a message.
if (this.messageInput.value) {
// Add a new message entry to the Firebase Database.
this.messagesRef.push({text: this.messageInput.value}).then(function() {
// Clear message text field and focus on it.
this.messageInput.value = '';
this.messageInput.focus();
}.bind(this)).catch(function(error) {
console.error('Error writing new message to Firebase Database', error);
});
}
};
window.onload = function() {
new Chat();
};
Như vậy là xong.
Để kiểm tra data có lưu trữ không mở đường dẫn https://my-project-1.firebaseio.com sẽ hiện cấu trúc data
HƯỚNG DẪN CÁC LỆNH READ VÀ WRITE TRONG firebase https://firebase.google.com/docs/database/web/read-and-write
Đọc thêm: https://firebase.google.com/docs/database/web/read-and-write
Đọc thêm cách dùng từng lệnh: https://firebase.google.com/docs/reference/js/firebase.database.Reference
