Nguồn: https://viblo.asia/p/toi-uu-visual-studio-code-tai-sao-khong-LzD5daGeKjY
1. Mở đầu
Có thể Visual Studio Code đang là sự lựa chọn của nhiều anh em lập trình.
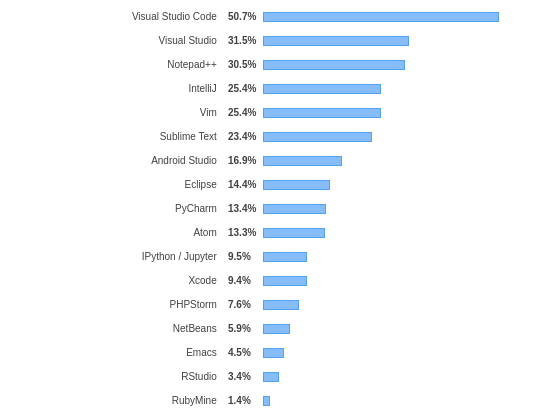
Em ấy đứng đầu trong Stack Overflow Developer Servey 2019, bỏ xa Sublime Text hay anh em họ nhà Jetbrains.
Còn ở Stack Overflow Developer Servey 2020 thì mình kiếm hoài mà không có thấy thông tin.
Chắc chắn rằng thao tác hằng ngày của lập trình viên với editor là không hề nhỏ.
Nếu như hiểu rõ và tối ưu chúng thì sẽ giúp tiết kiệm khá nhiều thời gian, công sức cũng như đâu đó cảm thấy thư thái hơn trong quá trình làm việc.
OK cùng tìm hiểu nhé !
2. Note
Cơ mà có một chút cần lưu ý đã:
Đôi khi, nhiều bạn hay bị nhầm giữa IDE và Editor
IDE là viết tắt của Integrated development environment :
Tạm dịch là môi trường phát triển tích hợp.
Ngoài viết mã code thì còn là một công cụ có thể biên dịch và debug.
IDE thường chú trọng vào ngôn ngữ cụ thể nào đó.
Ví dụ như có thể dùng Dev C++, compile file .cpp để tạo ra file .exe rồi chạy trên Windows.
Editor chỉ là các trình soạn thảo văn bản:
Thường không làm điều được đó, có xu hướng tiếp cận rộng hơn.
Có thể chỉnh sửa tất cả các loại tệp, thay vì chuyên về một loại hoặc ngôn ngữ cụ thể.
Các tools lập trình của Microsoft có đủ cả 02 món ăn chơi này
Visual Studio: Full-featured IDE to code, debug, test, and deploy to any platform.
Visual Studio Code: Editing and debugging on any OS. (Và đây, hôm nay chúng ta sẽ tìm hiểu em này)
Có quan điểm cho rằng những đội đã làm hệ điều hành (OS) rồi đi làm phần mềm thì phần mềm đó khá xịn, vì họ hiểu sâu sắc về hệ thống hơn và tùy biến phù hợp với OS đó hơn, mình cũng không chắc lắm.
Và khi nhắc tới Microsoft thì hay nhắc tới bản quyền, nhưng đây là lần đầu nghe thấy có món free và open source.
3. Cài đặt
Cài đặt phần mềm nào cũng thế, ta nên tham khảo ở trang chủ.
Cài từ file
sudo apt install ./<file>.deb
Cài từ câu lệnh
wget -qO- https://packages.microsoft.com/keys/microsoft.asc | gpg --dearmor > packages.microsoft.gpg sudo install -o root -g root -m 644 packages.microsoft.gpg /etc/apt/trusted.gpg.d/ sudo sh -c 'echo "deb [arch=amd64,arm64,armhf signed-by=/etc/apt/trusted.gpg.d/packages.microsoft.gpg] https://packages.microsoft.com/repos/code stable main" > /etc/apt/sources.list.d/vscode.list' sudo apt install apt-transport-https sudo apt update sudo apt install code # or code-insiders
Gỡ cài đặt
sudo apt-get purge code # Remove settings cd ~ && rm -rf .vscode && rm -rf .config/Code
Thật hay là trang docs của VS Code khá dễ đọc
Nhưng có vẻ tốc độ cập nhật docs hơi thấp hơn so với tốc độ phát triển tính năng.
Chúng ta cứ tiêu hóa hết chỗ này đi thì sẽ trở thành master VS code sớm thoai, hehe 


Giới thiệu vầy cũng sương sương rồi !
Bây giờ chúng ta sẽ cùng tìm hiểu một số tips, tricks cho editor được mệnh danh là quốc dân này nhé !
Bên cạnh đó là một số phím tắt, extentions và kinh nghiệm cá nhân của tác giả, hi vọng sẽ giúp các bạn cảm thấy thư thái và tiện lợi hơn khi lập trình !
Okie, let go ^_^
4. Giao diện
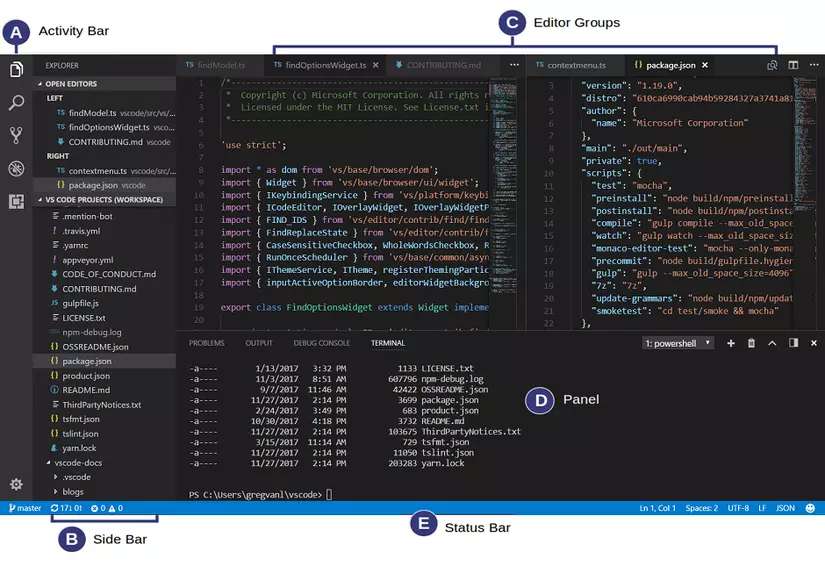
Giao diện tổng quan trông như này
Ba phần đầu
A: Activity BarB: Side BarC: Editor
cũng khá cơ bản, không có gì đặc biệt lắm 


Phím tắt đóng mở Side Bar là Ctrl + B.
Phím tắt đóng mở Terminal trong Panel là Ctrl + `.
D. Panels
Hiển thị các tabs khác nhau như

Problems:
Các warning, errors , …
Output:
Logs của ESLint chẳng hạn.
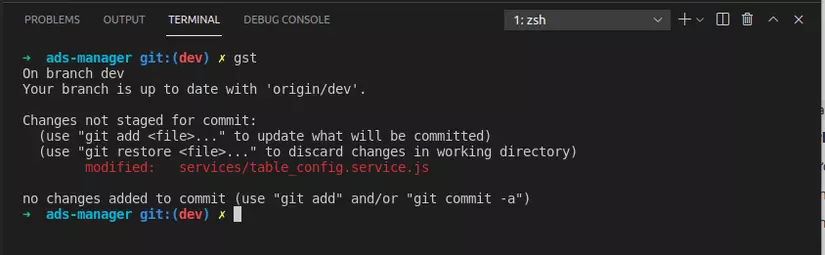
Terminal:
Đây là Terminal ảo.
Có thể load được các shell như bash, zsh … Cũng có thể mở nhiều Terminal …
Nhưng đã có lần mình gặp lỗi cái Terminal ảo này không load được env …
Thường thì mình thấy anh em hay mở Terminal thật của Ubuntu để npm install ..., run project …
Còn Terminal này thì dùng để commit code, trong quá trình code cứ thi thoảng lại:
Ctrl + `
git add .
gcn!
Ctrl + `
Debug Console
Cái này thì tạm bỏ ngỏ anh em nhé.
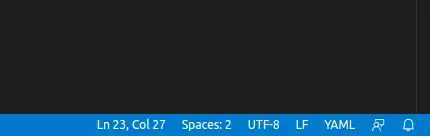
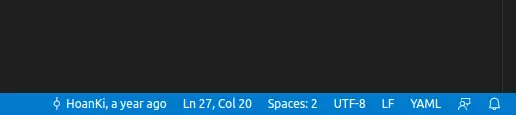
E. Status Bar
Thông tin về tệp bạn đang chỉnh sửa.
Ví dụ:

Ln 23, Col 27: Con trỏ chuột đang ở dòng 23, cột 27
Spaces: 2: Một tab đang được định nghĩa có độ dài bằng 2 spaces
UTF-8: Encoding đang được sử dụng
UTF-16 LE
UTF-16 BE
…
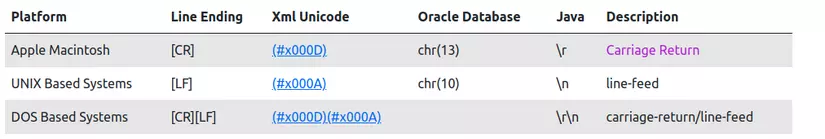
LF : Quy định một hoặc một chuỗi các ký tự điều khiển biểu thị sự kết thúc của một dòng và bắt đầu một dòng mới.
LF: Tên đầy đủ: Line Feed, sử dụng kí tự: \n
CR: Tên đầy đủ: Carriage Return, sử dụng kí tự: \r
CRLF: Có nghĩa là sài cả hai
Một vài thông tin khác
Ví dụ:
Để biểu thị đã tới lúc kết thúc dòng, chuyển qua dòng mới thì:
Linux sẽ dùng LF với \n
Windows sẽ dùng CRLF với \r\n
Lưu ý:
Khi làm việc với Docker thì bạn cần để Dockerfile và entrypoint.sh sử dụng LF nhé.
Bằng không, Docker sẽ báo lỗi not found, việc này hay xảy ra khi commit, push file trên Windows rồi pull về ở Ubuntu
YAML : Language mode cho file đang mở.
Nên chỉ định cụ thể để tiện làm việc hơn, khi đó sẽ có highlight các thứ, các thứ 

Phím tắt: Ctrl + K M
5. Cấu hình
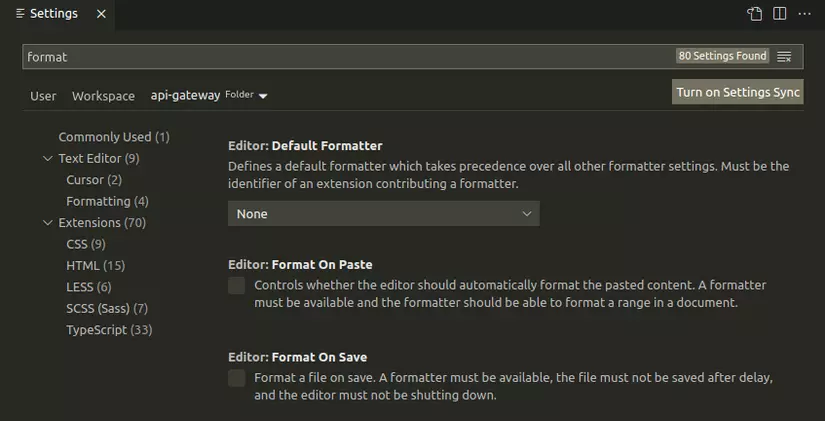
Phần này quan trọng phết
Mở dưới dạng UI thì phím tắt là Ctrl + ,
- Có thể
search settingsnào mình muốn chỉnh, bên dưới sẽ hiện giá trị cho ta lựa chọn. - Có 3
khu vực áp dụnglà:User: Cấu hình này được áp dụng cho tất cả. (Dùng mình thằng này là được rồi)Workspace: Chỉ áp dụng cho workspace được chỉ định.Folder: Áp dụng cho thư mục.
- Dạng UI thì
giao diệnđẹp và cóchú thíchnhưng chỉnh từng cái cũngmất thời gian - Nên sinh thêm
dạng JSONchonhanh gọn nhẹ. - Ấn vào
Open Settings (JSON)ở góc trên bên phải màn hình củadạng UI.Mở dưới dạngJSON
Đây là một mẫu:
{
"files.autoSave": "off",
"files.insertFinalNewline": true,
"files.trimTrailingWhitespace": true,
"editor.tabSize": 4,
"editor.formatOnSave": true, // Hai config formatOn*** này khá là tiện, ở phần sau chúng ta sẽ tìm hiểu thêm
"editor.formatOnPaste": true,
"editor.suggestSelection": "first",
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true // Config này cho ESLint, cũng rất tiện lợi
},
"eslint.validate": [
"javascript"
],
"javascript.format.semicolons": "insert",
"workbench.iconTheme": "material-icon-theme",
"workbench.startupEditor": "none",
"tabnine.experimentalAutoImports": true,
"cSpell.userWords": [
"timeseries"
],
"workbench.colorTheme": "Monokai",
// Search in modules
// "search.useIgnoreFiles": false,
// "search.exclude": {
// "**/node_modules": false,
// }
}
-
- Có một số config sẽ giải thích chi tiết ở phần sau.
- Turning on Settings Sync
- Tính năng này cho phép
đồng bộcài đặt trênVS Codecủa bạn với tài khoảnGithubhoặcMicrosoft. - Khá tiện lợi, sau khi gỡ hoặc cài VS Code ở máy mới,
mất hết config, có thểđồng bộlại tất cả nhanh chóng.
- Tính năng này cho phép
6. Phím tắt
Nếu ta đã quen dùng các phím tắt trên các editor khác rồi thì
VS code có hỗ trợ Keymap extention để đưa các phím tắt từ editor ưa thích của bạn sạng VS code.
Có cả Vim, Sublime Text, Atom, …
Tuy nhiên thì vẫn khuyến khích sử dụng bộ phím tắt của VS Code hơn, có hình ảnh tổng hợp trên MacOS, Windows, Linux
Ấn Ctrl+K Ctrl+S để liệt kê danh sách tất cả phím tắt
Và trong thực tế, ta cũng chỉ cần nắm một số phím tắt hay sử dụng:
Tab
Ctrl + P: Mở nhanh một file Ví dụ: Copy "api.js:20:25" từ màn hình logs error Ctrl + P Ctrl + V Enter Thì VS-Code sẽ mở file api.js và con trỏ chuột sẽ trỏ luôn tới line 20, col 25
Ctrl + Tab: Ctrl + Shift + Tab: Chuyển giữa các file mà bạn đang mở
Alt + number: Chuyển đến tab theo số thứ tự
Ctrl + W: Đóng tab đang xem / Thoát VSC
Ctrl + Shift + T: Mở lại file vừa đóng
Coding
Alt + Up: Alt + Down: Di chuyển dòng lên / xuống
Ctrl + Shift + Left: Ctrl + Shift + Right: Bôi đen từ theo từng cụm cho đến khi gặp dấu câu.
Ctrl + Shift + Up: Ctrl + Shift + Down: Chọn nhiều con trỏ chuột theo hướng dần dần đi lên / xuống. Nếu muốn thêm con trỏ chuột vào các vị trí tùy ý thì chọn các vị trí bằng chuột và sử dụng Alt+Click

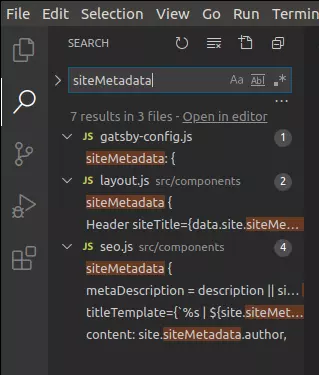
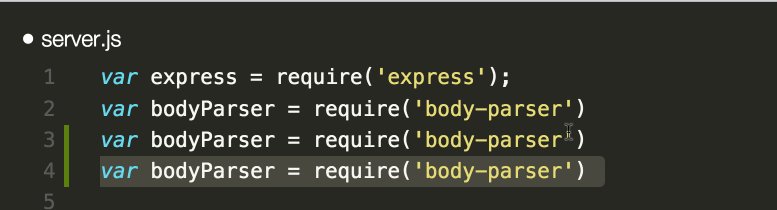
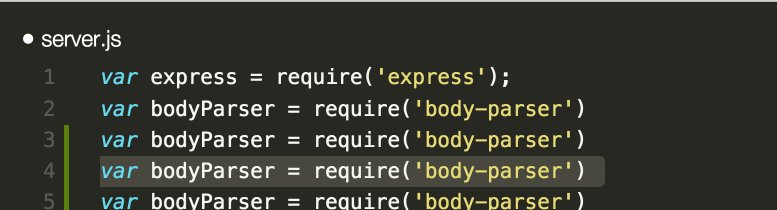
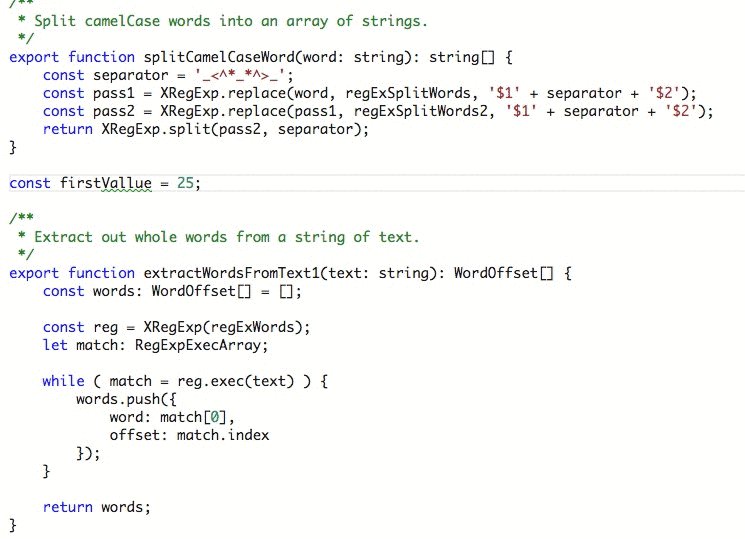
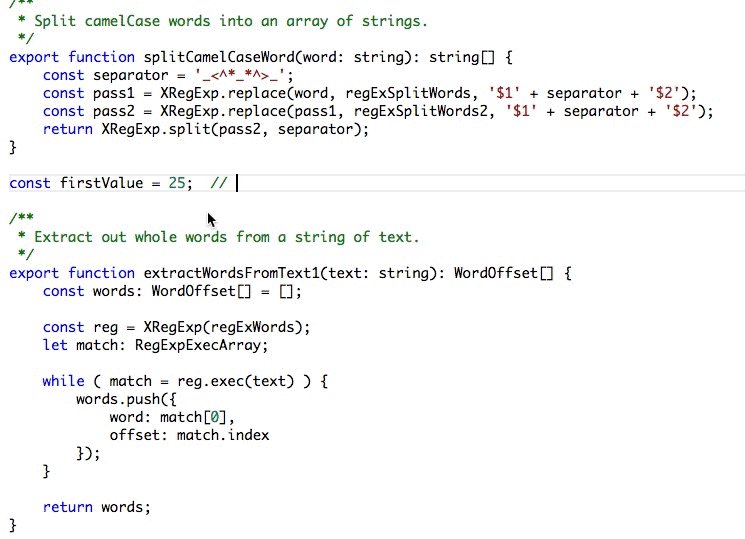
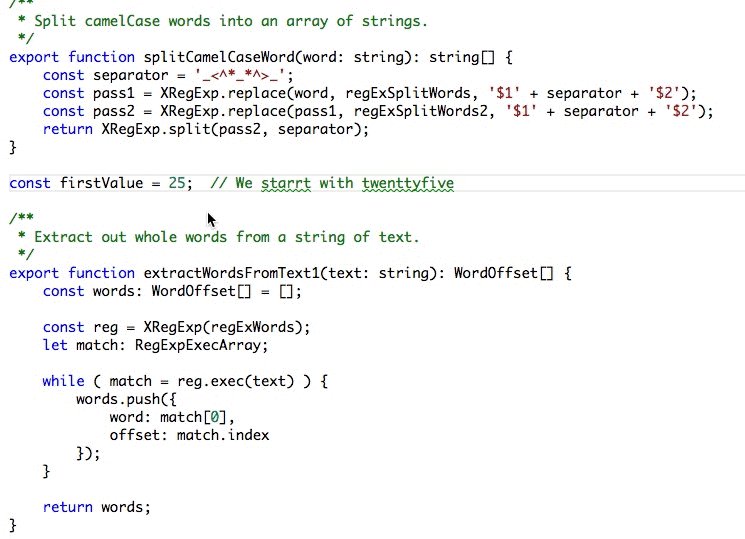
Ctrl+Shift+L: Thêm con trỏ tới tất cả các vị trí lặp lại của từ hiện tại. // Cái này uy lực phết à nha, lát sẽ có ví dụ

Ctrl + D: Thay vì chọn tất cả thì sẽ lần lượt chọn từng vị trí trùng khớp.

Ctrl + Shift + I: Formart lại toàn bộ code cho đúng định dạng
Ctrl + Shift + A: Tạo chú thích mẫu
Ctrl + Shift + [ / ]: Đóng mở cặp ngoặc gần nhất.

Ctrl + Shift + Alt + Up/Down: Copy dòng lên trên hoặc xuống dưới. Hơi buồn xíu là trên Ubuntu thì key này bị trùng với key hệ thống. Ta có thể tự setup riêng thông qua editor.action.copyLinesUpAction and editor.action.copyLinesDownAction Như Super + Alt + Up / Down chẳng hạn. Hoặc disable key này của hệ thông đi.

Ctrl + L: Bôi đen cả dòng
Ctrl + C: Nếu trước đó có bôi đen thì copy text đã bôi đen vào bộ nhớ đệm Còn chưa bôi đen copy cả dòng.
Ctrl + Up: Ctrl + Down: Scroll file lên / xuống (Giữ nguyên vị trí con trỏ chuột)
Điều hướng
Ctrl + G: Di chuyển đến dòng
F12: Go to definition
Theme
Ctrl+K Ctrl+T: Di chuyển chọn giữa các theme để preview và chọn theme ưng ý.
Theme Dracula được khá nhiều anh em đề nghị
Nhưng sau khi dùng thử một thời gian thì mình lại quay về theme Monokai.
Nhìn chung do sở thích của từng người thui.
Snipet
Tính năng này giảm việc bạn phải viết những đoạn code lặp nhau
Ví dụ:
Thi thoảng bạn lại viết: console.log();
Thì thay vào đó, chỉ cần gõ log rồi ấn phím tab
Hãy
Ubuntu / Windows: File > Preferences > User Snippets MacOS: Code > Preferences > User Snippets
Rồi chọn ngôn ngữ bạn muốn, nhưng thông thường cứ chọn luôn New Global ... rồi đặt tên file là common luôn.
Đây là một ví dụ:
"Print to console": {
"scope": "javascript,typescript",
"prefix": "log",
"body": [
"console.log('$1');",
"$2"
],
"description": "Log output to console"
}
Ấn phím tab lần đầu thì con trỏ chuột ở vị trí $1, lần 2 thì ở vị trí $2.
7. Extensions
Sau đây là một số Extensions nên tham khảo:
GitLents
Git hiện đã trở thành sự lựa chọn hàng đầu được dùng để quản lý phiên bản source code.
GitLents là trợ thủ đắc lực của Git.
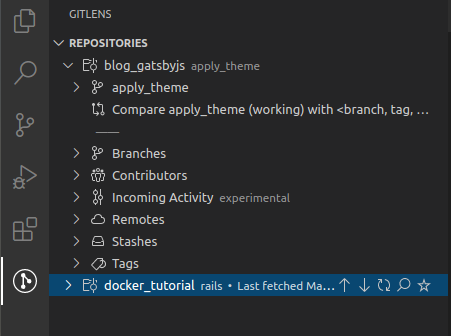
Sau khi cài xong, ở tab Activity Bar sẽ hiển thị thêm một tab GitLens.
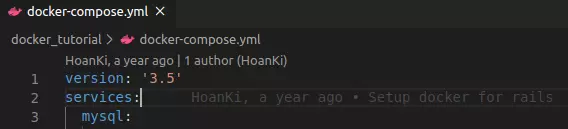
PhầnStatus Bar sẽ hiển thị thêm.

Thông tin về tên tác giả của commit.
Thời gian commit cách đây bao lâu.
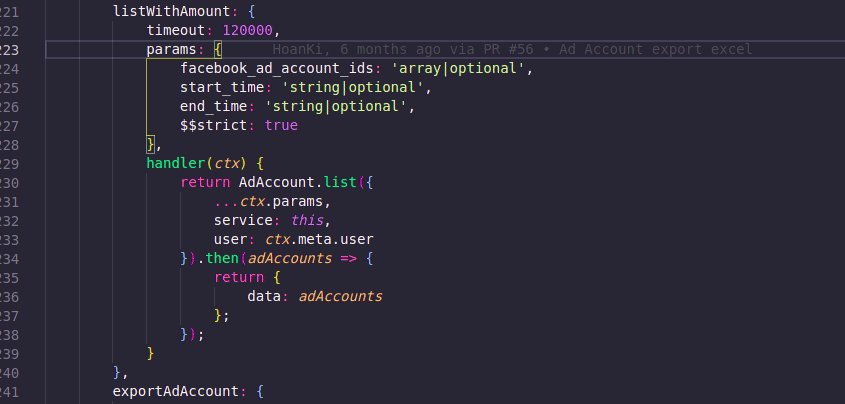
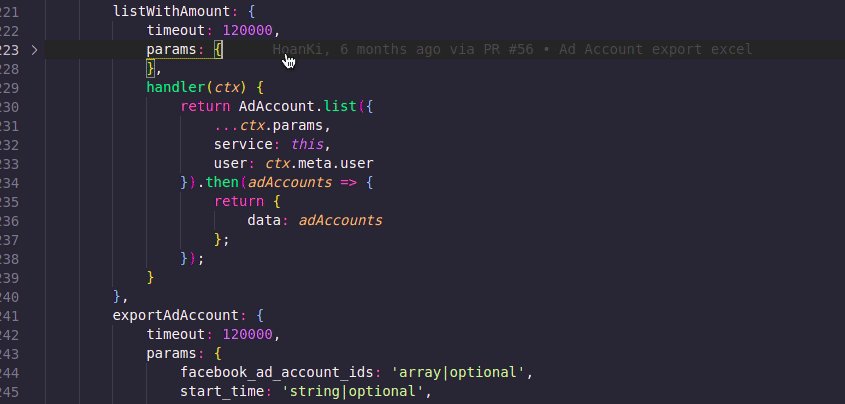
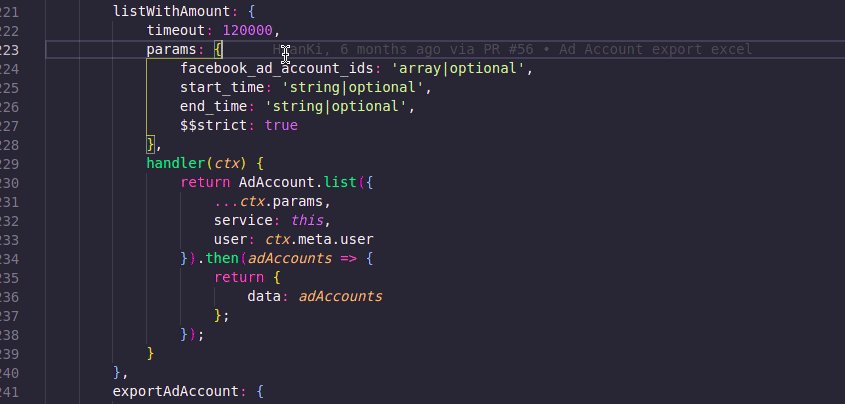
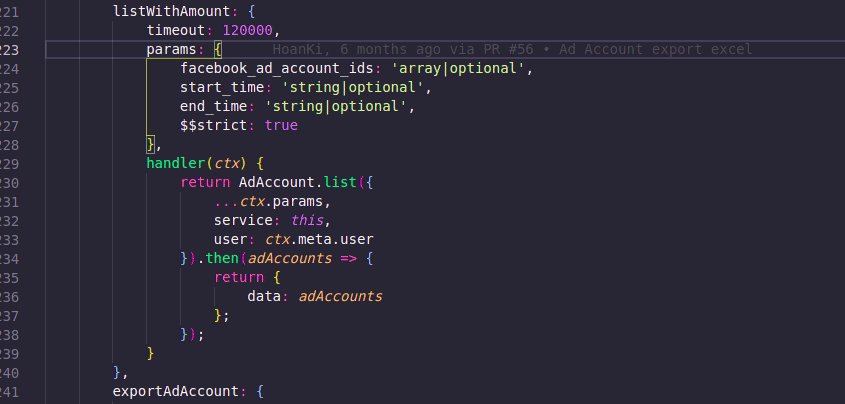
Còn ở phần Editor sẽ hiển thi thêm chữ mờ

Hover chuột qua phần chữ mờ sẽ có khá nhiều tính năng hữu ích.
Trong đó có một tính năng nổi bật là có thể mở pull request hoặc commit trên GitHub.
material-icon-theme
Thay đổi file icon mặc định của VSCode
Trông thích mắt hơn nhèo.
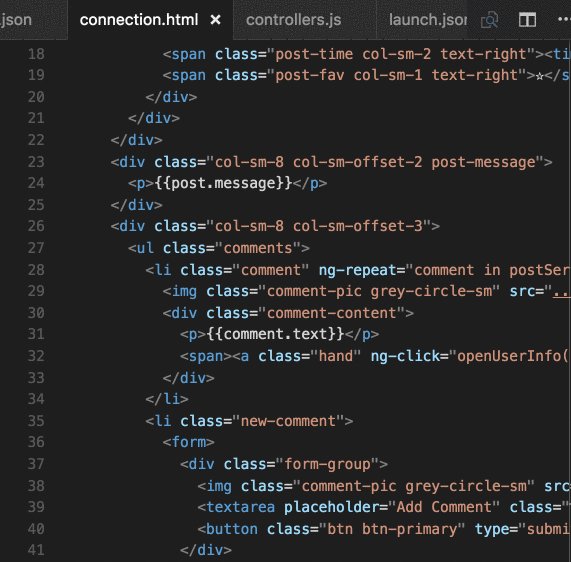
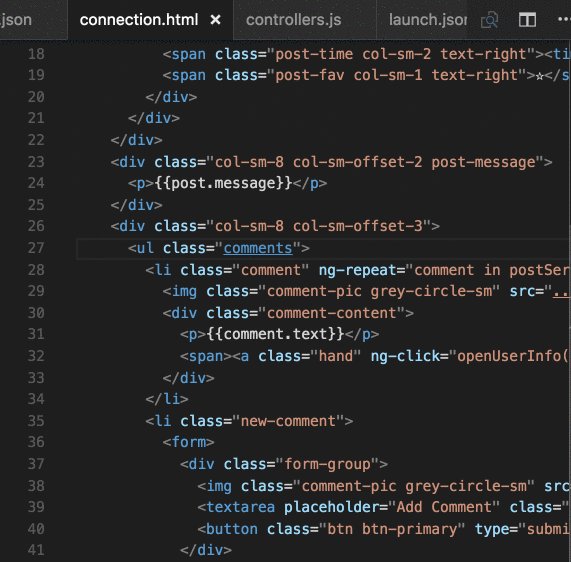
Bracket Pair Colorizer
Hiển thị màu sắc giống nhau cho mỗi cặp ngoặc.
Chứ lắm khi căng mắt lên nhìn ko biết mở ngoặc này ăn kèm đóng ngoặc nào 
Kết hợp với phím tắt Ctrl + Shift + [ & Ctrl + Shift + ] cũng khá hợp.
Code spell checker
Kiểm tra chính tả trong code
Nhiều khi anh em mình viết sai chính tả mà không nhận ra, về sau đọc lại code cũng thấy kì kì
BookMark
Cái tên nói lên tất cả, nhiều khi đang code mà đi tìm lại vị trí trước đó mà mắc mệt hà.
Ctrl + Alt + K: Tạo / bỏ bookmark cho dòng hiện tại
Ctrl + Alt + L / J: Di chuyển đến vị trí bookmark
Docker
Khi cài thì màn hình giới thiệu Extensions cũng đã đề cập tính năng khá chi tiết.
Markdown All in One
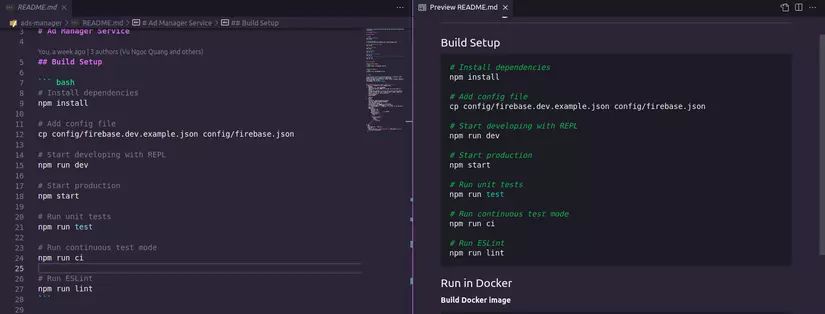
Cái tên cũng nói lên tất cả rồi heng.
Có tính năng nổi bật là live preview markdown

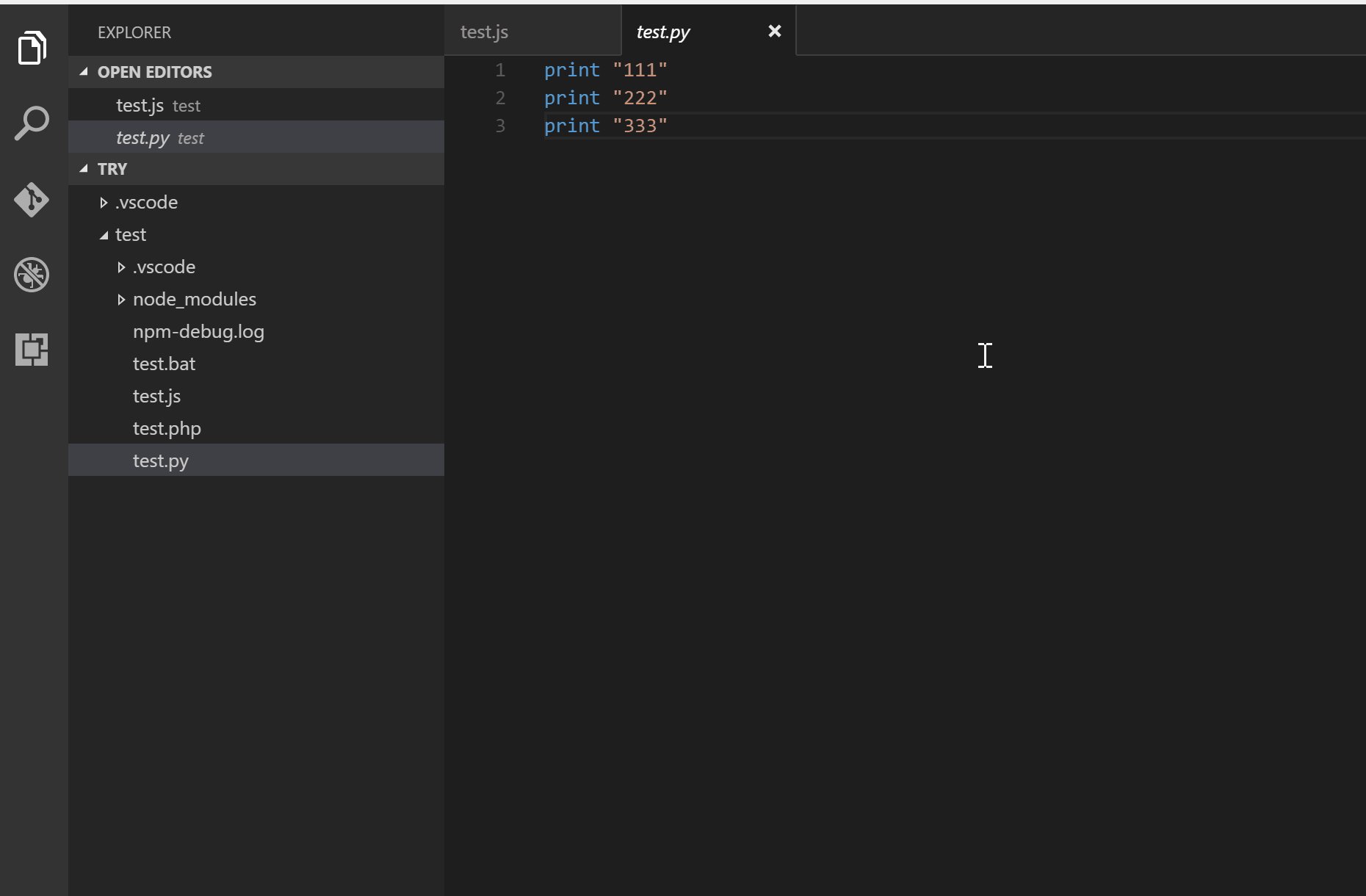
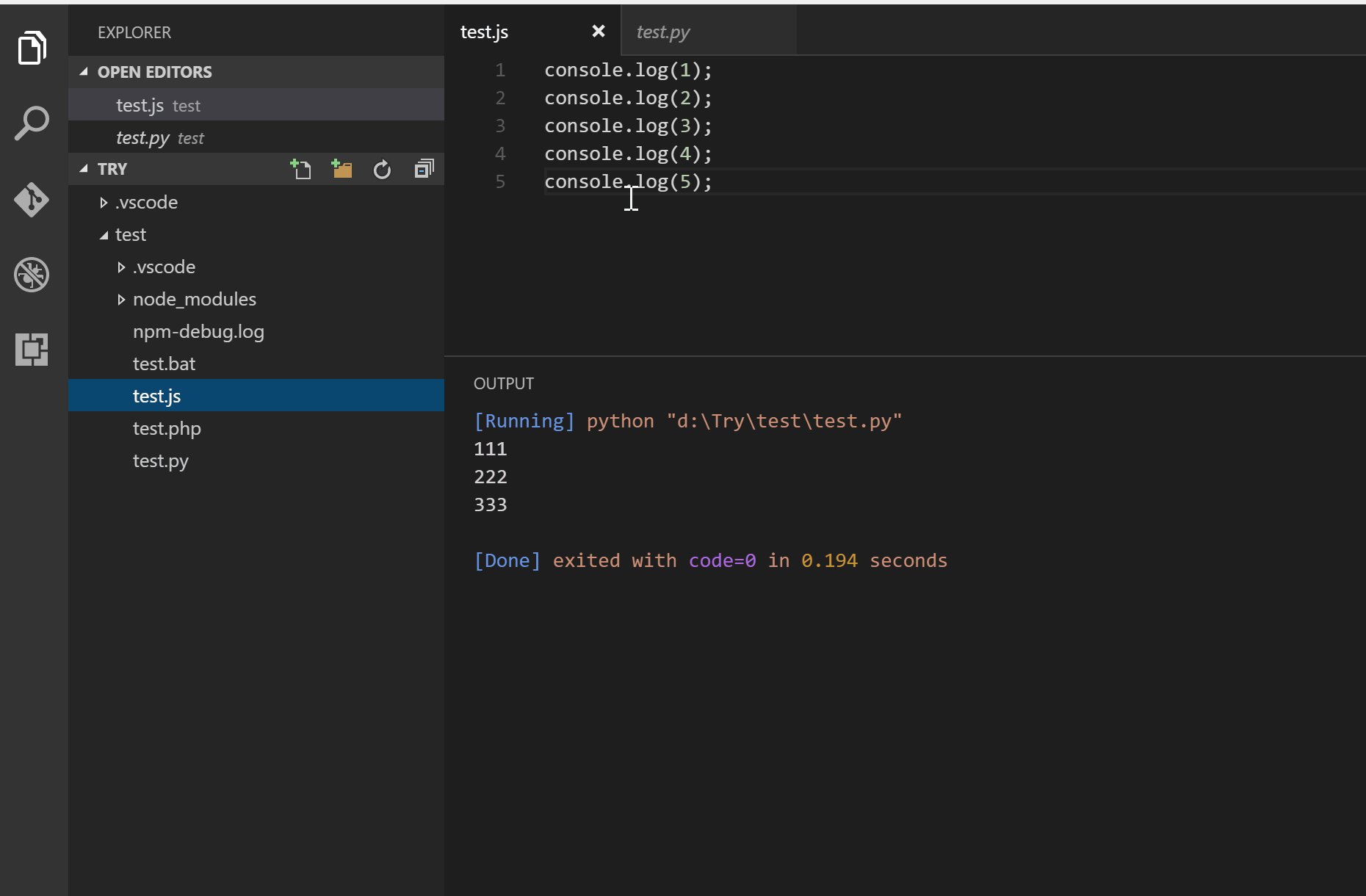
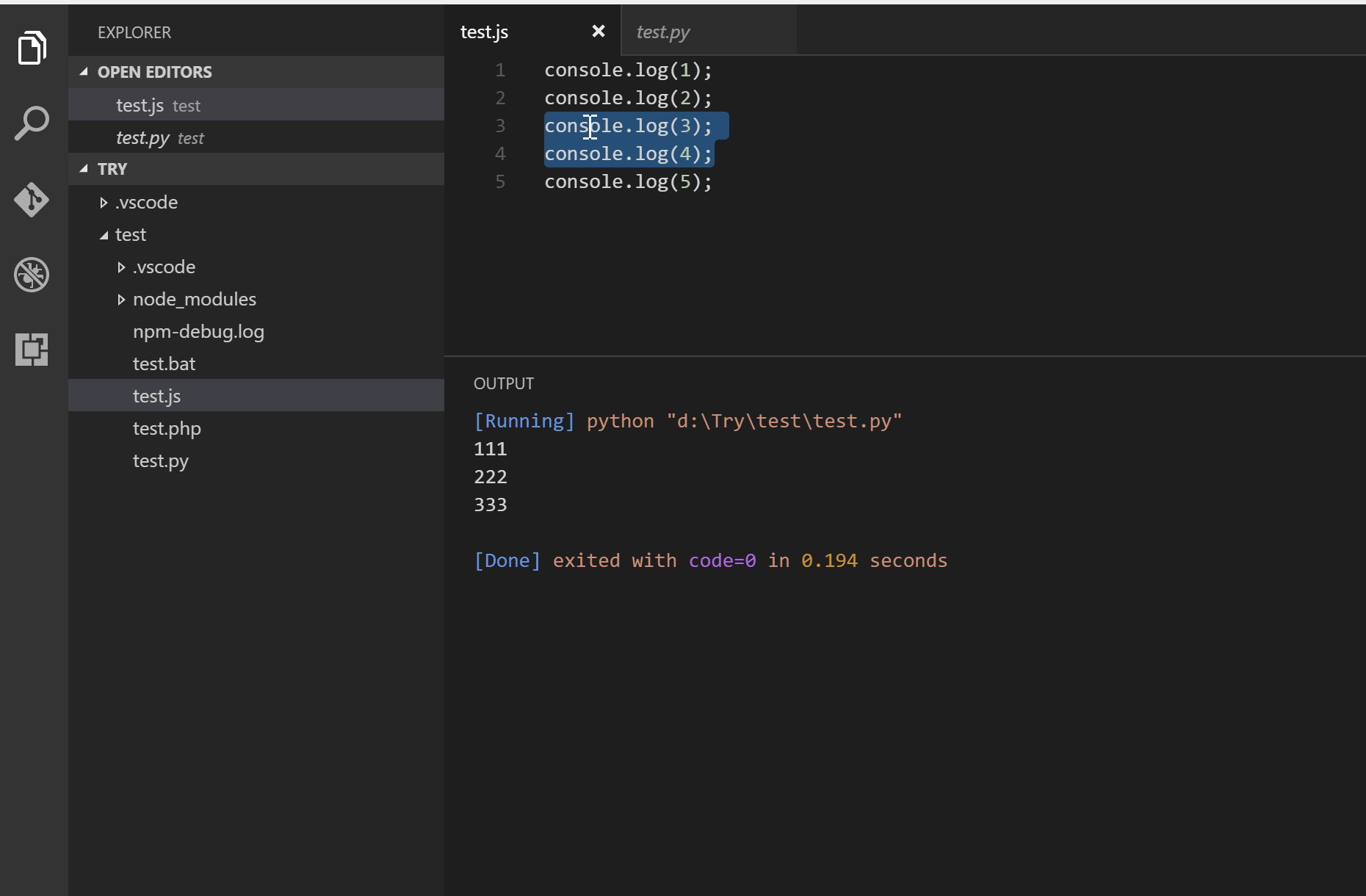
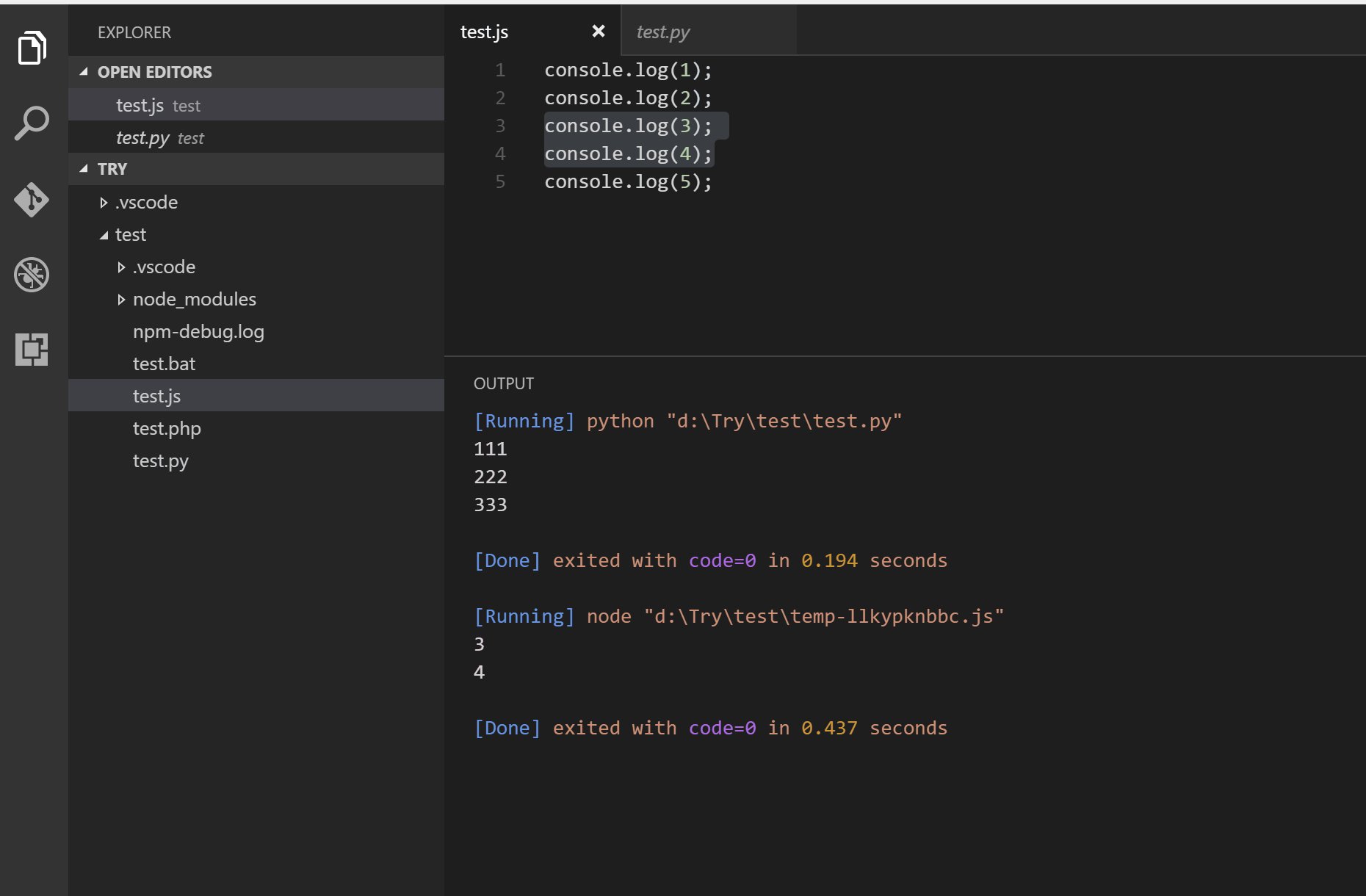
Code RunnerCũng khá là tiện
For auto suggestionHai bác bên dưới đều bảo có dùng AI để để recommend code.
Ta có thể thử từng cái xem ưng cái nào hơn nhé.
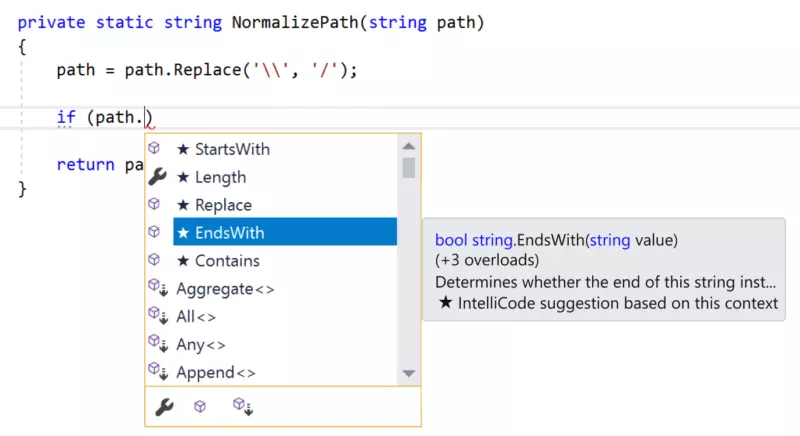
Visual Studio IntelliCode
Tabnine Autocomplete AI
Khi sài cái này mình thực sự khá bất ngờ về hiệu quả của nó
Ví dụ như đang làm I18n sẽ có đoạn kiểu
"can-not-add-member-to-organization": "Can not add member to organization"
Vài lần đầu thì chưa thấy gì, về sau AI tự học thì phải, Tabnine gợi ý luôn cho mình đoạn text gần chuẩn, bỏ qua các dấu gạch nối, rồi còn chỉnh cả cú pháp tiếng Anh luôn, xịn ha.
Nhưng Tabnine sẽ ngốn khá nhiều tài nguyên hệ thống để hoạt động.
For HTML, CSS
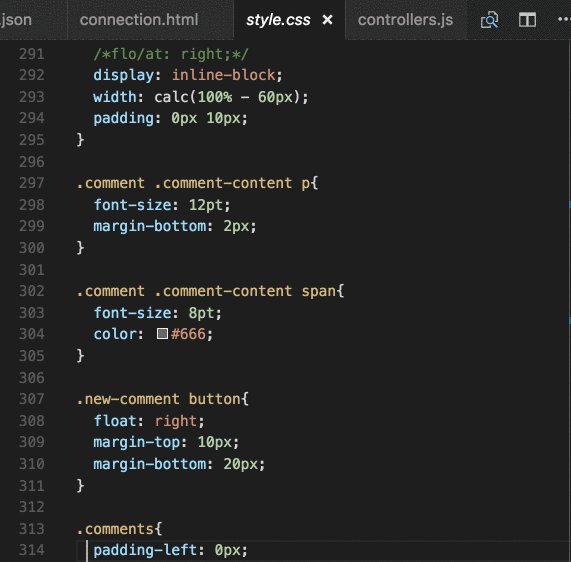
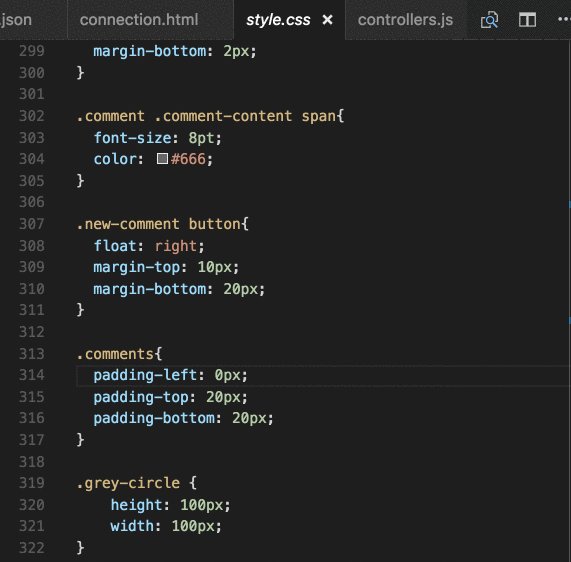
Colorize
- Hiển thị màu sắc cho
CSS
Go to definitionCSS Peek

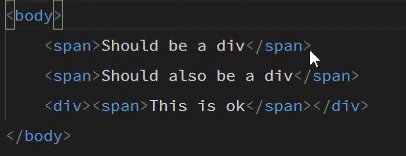
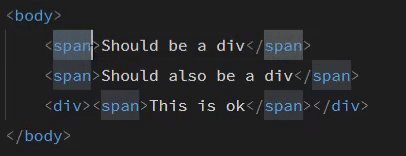
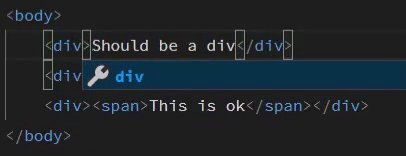
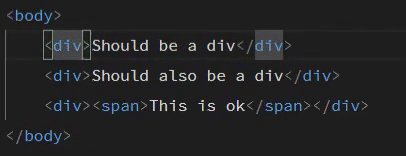
Auto Rename Tag
Tự động thay đổi tên tag tương ứng
For JavascriptKhông thể bỏ qua bộ đôi ESLint và Prettier
ESLint
Hiện này các dự án có đụng tới javascript thường sài Lint để thống nhất coding conventions.
ESLint là một trong những công cụ dùng để Lint được ưa chuộng.
Trong config những dòng thêm sau để tối ưu hiệu quả của ESLint
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
"eslint.validate": [
"javascript"
],
Còn file package.json thì sẽ có thêm
"scripts": {
"lint": "eslint .",
"lint-fix": "eslint . --fix",
}
-
- Prettier – Code formatter
- Khi nào đó sẽ một bài riêng để nói về bộ đôi này và những
extensionshay dùng cho các dự ánjavascriptnhư npm và JavaScript (ES6) code snippets …
9. Tiện ích
Ta cũng có thể sử dụng Visual Studio Code để giải quyết một số bài toán:
Bài toán 1: Format json file
Câu chuyện đặt ra là bạn có data trông như này hoặc phức tạp hơn nữa.
{"name": ["John", "Alex"],"subject": ["match", "physic"]}
Làm sao để hiển thị nó thành dạng JSON dễ đọc ?
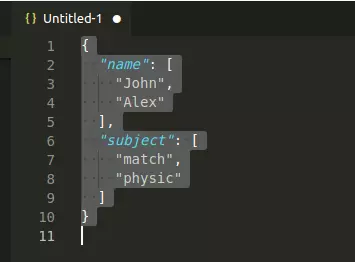
{
"name": [
"John",
"Alex"
],
"subject": [
"match",
"physic"
]
}
Không cần lên Google search format json online nữa nhé, nhỡ lộ data thì sao ?
-> Ctrl + N
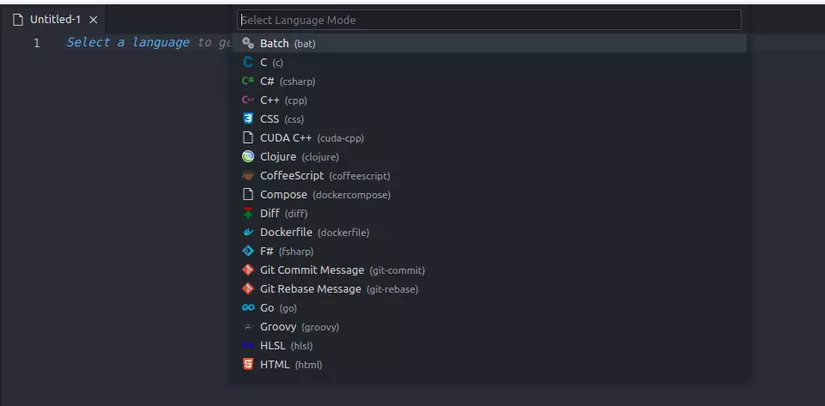
-> Ctrl + K M Sau đó, chọn ngôn ngữ cho file là JSON
 ->
-> Paste đoạn json kia vào, lúc này "editor.formatOnPaste": true sẽ hoạt động và done 

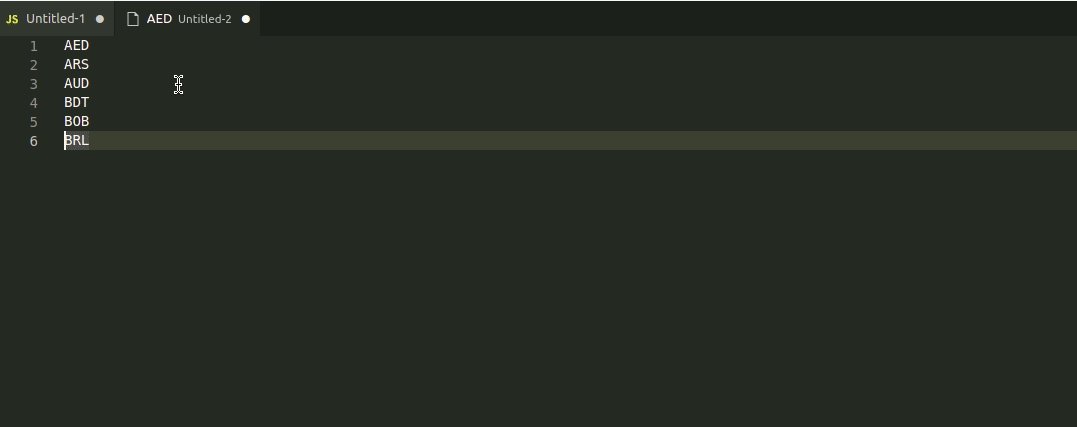
Bài toán 2: Lấy dữ liệu
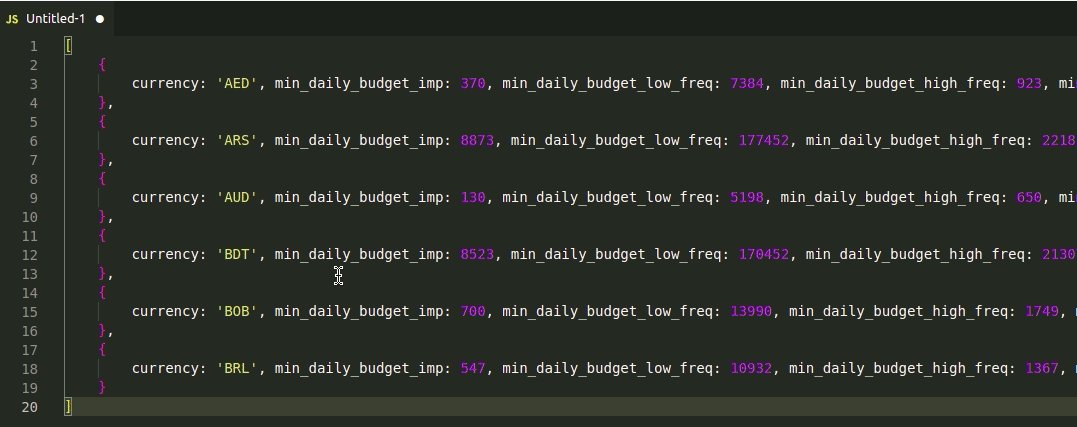
Giả sử ta có data như này.
[
{
currency: 'AED'
},
{
currency: 'ARS'
},
{
currency: 'AUD'
}
]
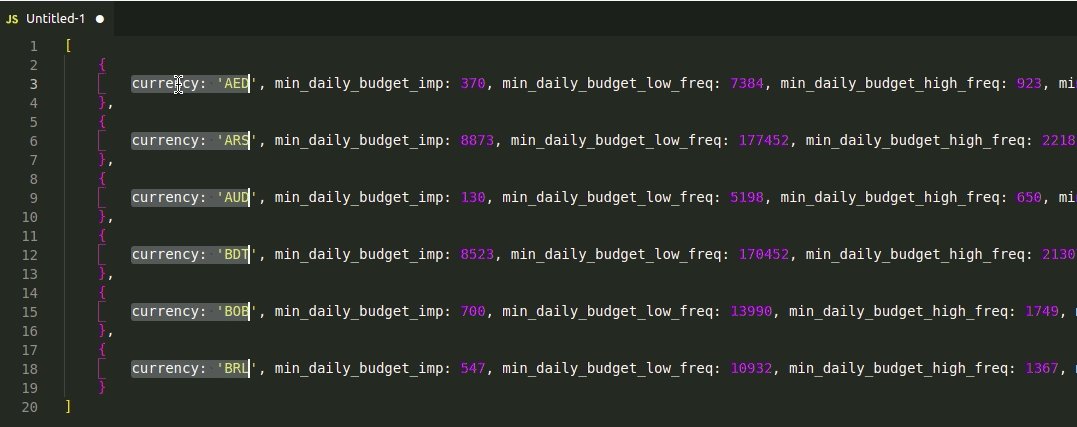
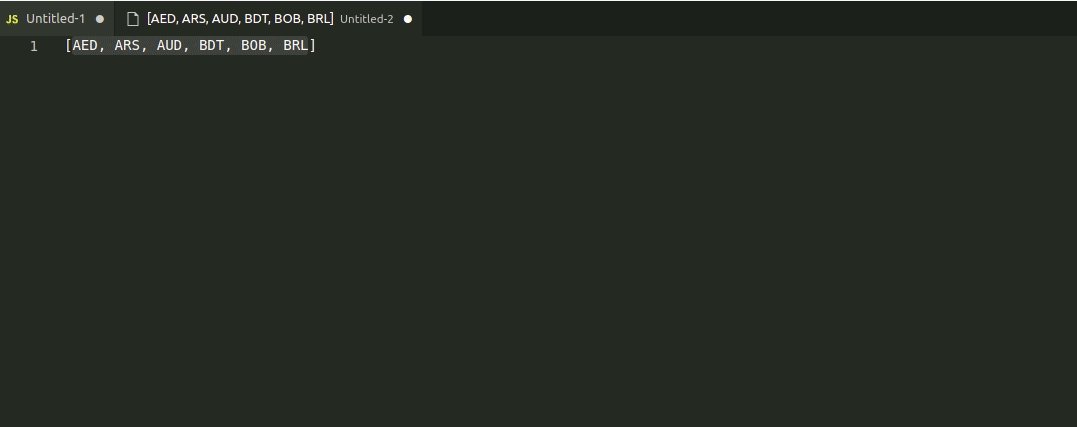
Làm sao để lấy được kết quả mảng các currency như này trong vòng vài giây ?
[AED, ARS, AUD]
… Đừng xem đáp án vội nha …
1
2
3
4
5
6
7
8
9
Và đây
VS Code có một điểm cộng nữa là giao diện search trông khá tiện lợi, được đánh giá cao hơn hẳn so với Sublime Text.Tìm kiếm và thay thế