Làm thế nào có thể đạt điểm tuyệt đối 100 điểm Google PageSpeed Insights?
Đây chắc hẳn là mục tiêu của rất nhiều bạn khi làm Web hướng tới và mong muốn đạt được.

Trước đây Web của Thịnh cũng chỉ được Google PageSpeed Insights chấm đâu đó vào khoảng 27-35 điểm, đỏ ngòm nhìn rất chán.
Tốc độ tải trang tại thời điểm đó cũng rất tồi tệ đâu đó vào khoảng 3-4 giây.
Thịnh rất khó chịu về vấn đề gặp phải ở trên nên Thịnh đã quyết tâm tìm hiểu và đọc những kiến thức liên quan tới tốc độ tải trang ở trên Google, Youtube…
Rất may mắn, sau một thời gian tìm hiểu Thịnh đã tìm ra cách và đạt được mục đích của mình.
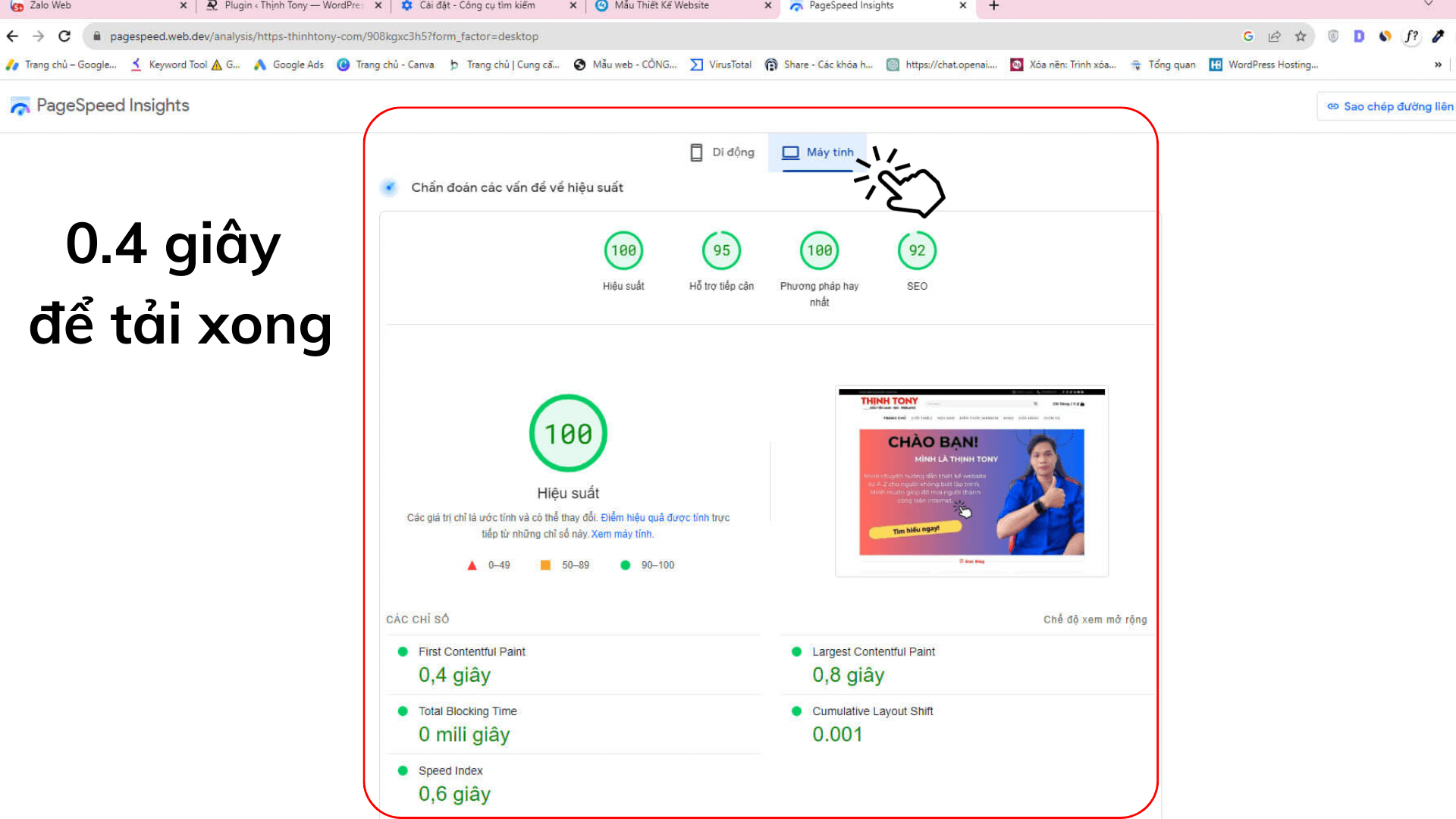
Web của Thịnh đã đạt được 100 điểm do Google Speed Insights đánh giá.
Vì vậy, trong bài viết này Thịnh sẽ chia sẻ cho các bạn những cách giúp Thịnh đạt được số điểm tuyệt đối ở trên.
Thịnh hi vọng những kiến thức chia sẻ này của Thịnh sẽ giúp bạn ít nhiều trong việc tối ưu tốc độ tải trang.
Bắt đầu thôi nào?
Sẽ có một số bạn đọc cho rằng, Thịnh đạt được 100 điểm là do Web của Thịnh nhẹ, ít bài đăng, ít hình ảnh…
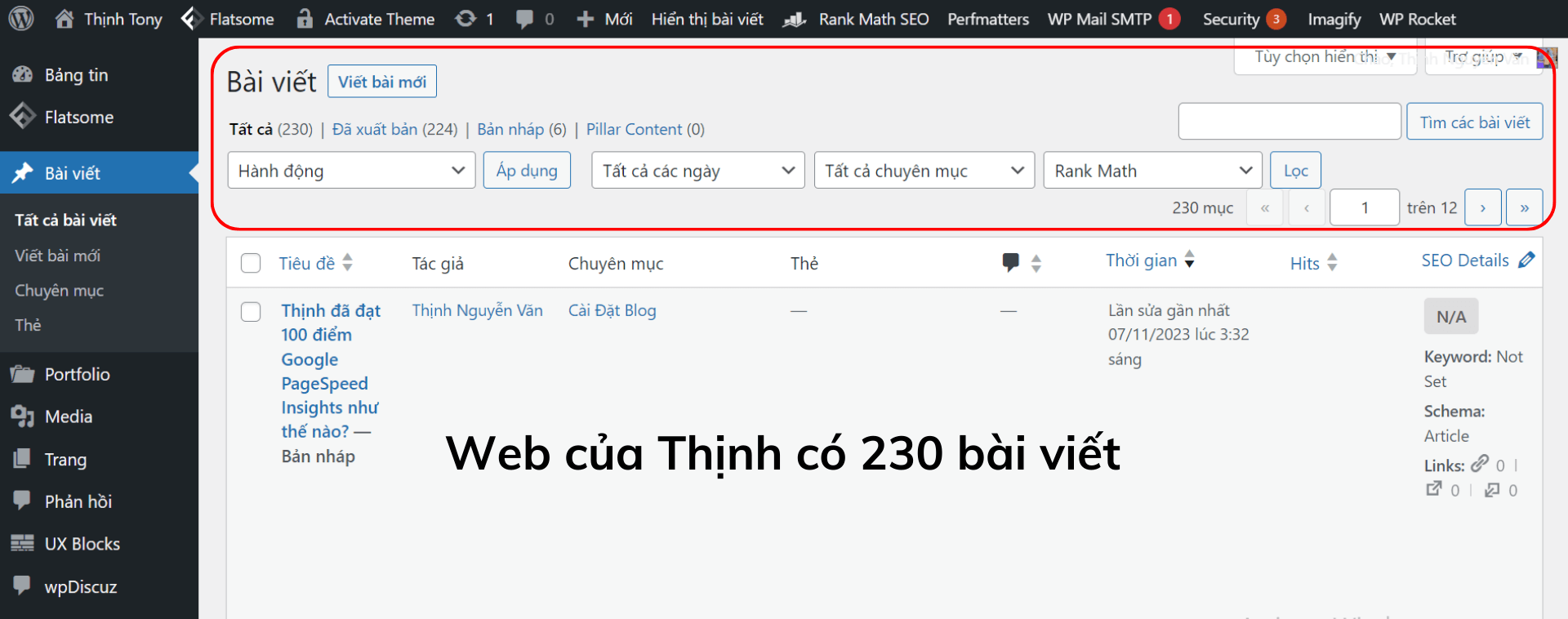
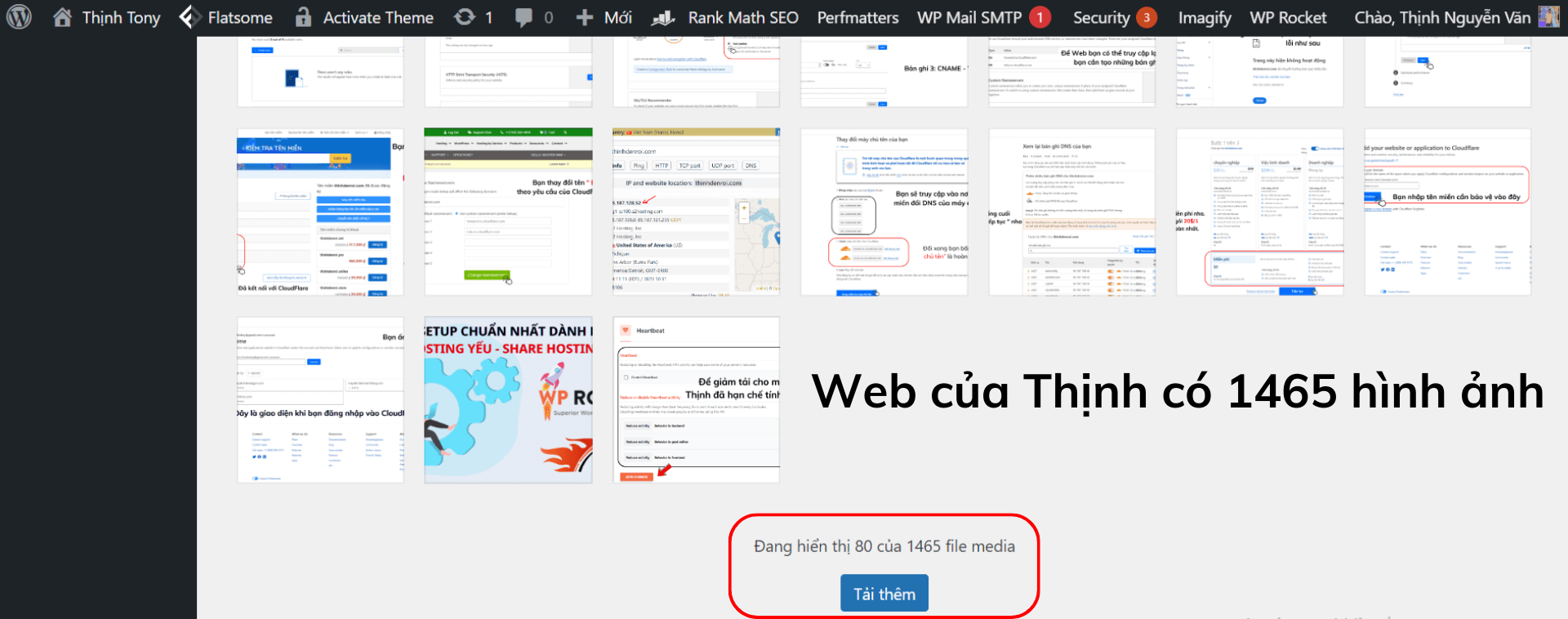
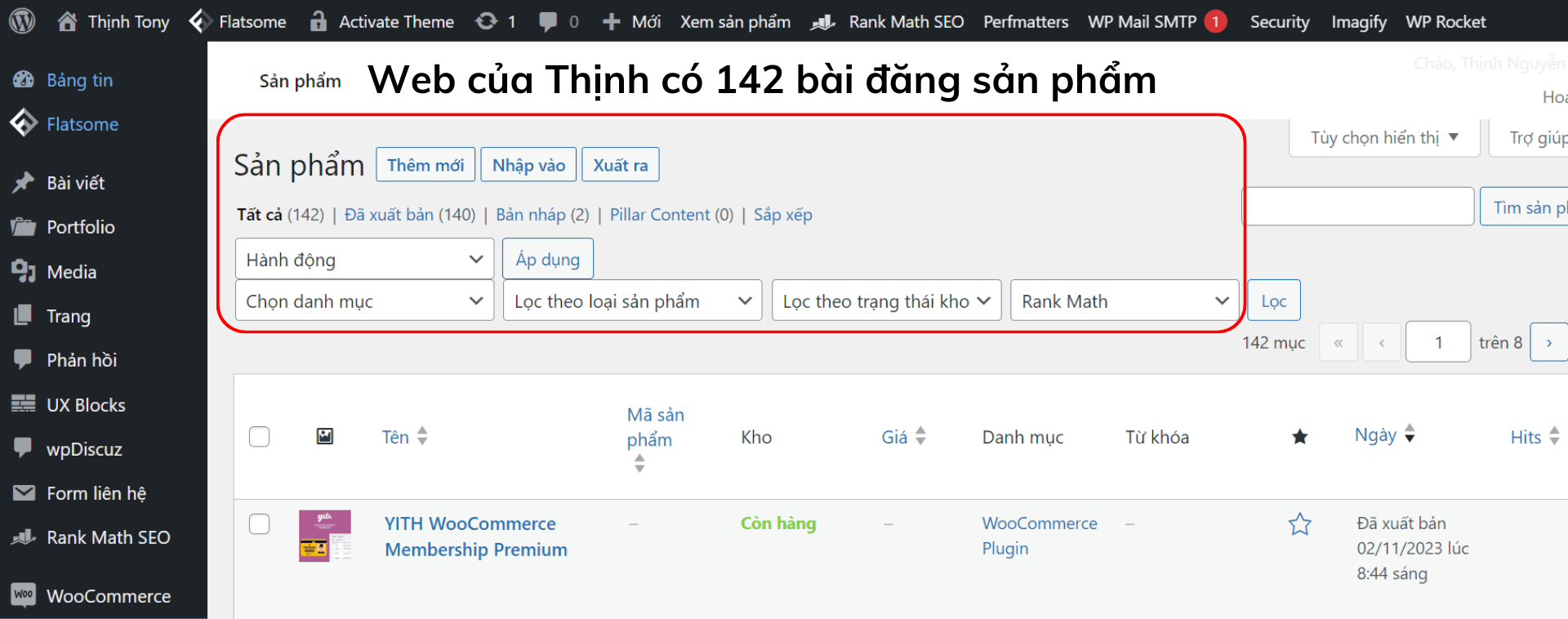
Bạn hãy xem những số liệu thống kê ở ngay dưới đây



Như bạn đã thấy, Web của Thịnh cũng không nhẹ lắm đúng không nè?
Web Có tới 230 bài viết Blog, 142 bài đăng Review sản phẩm, 1465 hình ảnh….
Nhưng Thịnh vẫn tối ưu rất tốt và đạt điểm số cao, vậy quy trình Thịnh tối ưu sẽ diễn ra như thế nào?
Nội dung chính
Đầu tiên, Bạn hãy chọn nhà cung cấp Hosting và VPS chất lượng, đừng ham rẻ?
Theo Thịnh chọn nhà cung cấp Hosting tốt là yếu tố cốt lõi giúp bạn xây dựng một trang Web mạnh khỏe, trải nghiệm tốt.
Hosting tốt giống như bạn có một nền móng chắc chắn, bạn có thể an tâm xây dựng căn nhà kiên cố mà không phải lo lắng gì?
Trong trường hợp, bạn mua nhầm Hosting cùi bắp chuối thì cho dù bạn có tối ưu tốt Web tốt đến mức độ nào đi chăng nữa. Thì Web vẫn loading chậm chạp, không thể cải thiện.
Tại vì, vấn đề gốc dễ ở đây là do Hosting gây ra cơ mà. Vì vậy, cho dù bạn có tối ưu Web tốt đến thế nào đi chăng nữa vẫn sẽ tạch.
Một số nhà cung cấp Hosting tốt trên thị trường hiện nay: Azdigi, INet ( Việt Nam )
Nước ngoài: có Hawkhost, A2hosting, Bluehost…
Đây là những nhà cung cấp Hosting lâu đời và có tên tuổi trên thị trường.
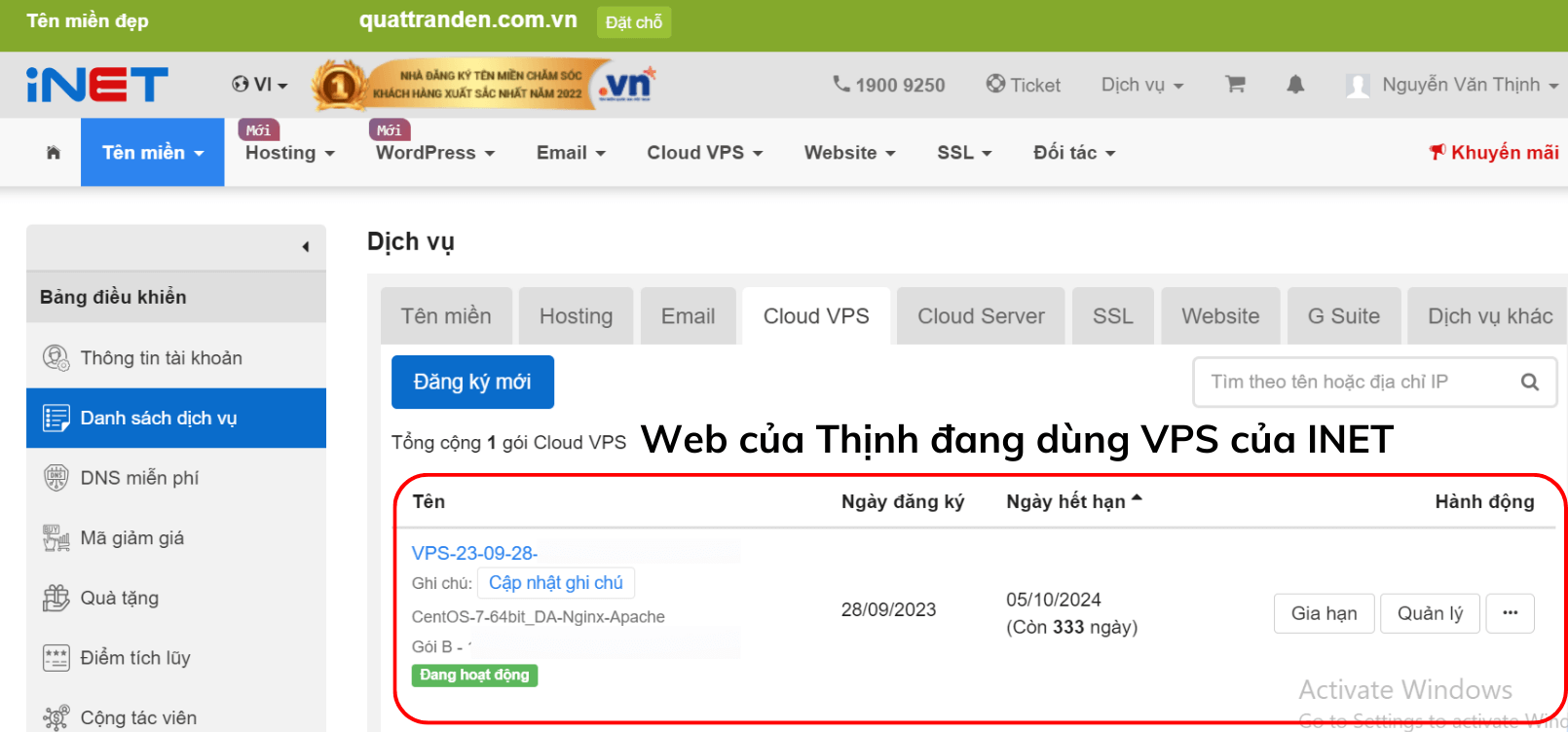
Web Thịnh đang dùng gói VPS của INET

Bạn có thể đăng ký dùng thử INet và nhận ưu đãi giảm giá từ 30-45% tại đây : https://thinhtony.com/Hosting/Inet
Ưu điểm của INet là thanh toán bằng tài khoản ngân hàng nội địa, không cần thẻ Visa, hỗ trợ chat trực tiếp mọi vấn đề lỗi bằng Tiếng Việt.
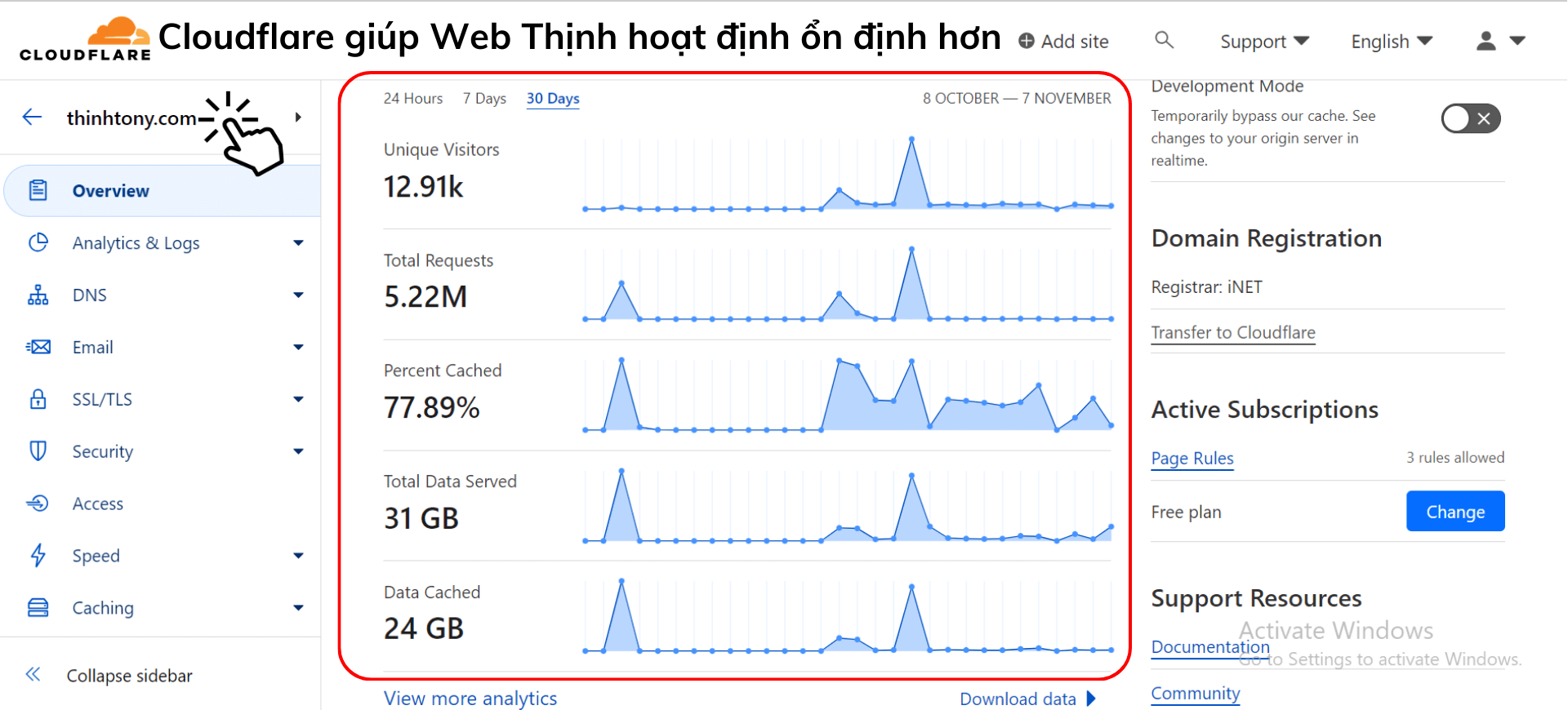
Thịnh đã tối ưu tốc độ Web bằng Cloudflare
Cloudflare không chỉ giúp Web của bạn chống và hạn chế được các cuộc tấn công Ddos, Cloudflare còn giúp bạn rất nhiều trong việc tăng tốc độ Web.
Bởi vì, Cloudflare là 1 dịch vụ phân phối dữ liệu (CDN) lớn nhất thế giới hiện tại.
Tức là Cloudflare sẽ chịu tải 1 phần thay vì hosting của bạn làm hết.
Điều này vô tình giúp Web bạn loading nhanh hơn.
Thịnh đã từng đọc được rất nhiều bài chia sẻ rằng chỉ nên xài Cloudflare nếu bạn dùng dịch vụ Hosting của nước ngoài, còn với Hosting của Việt nam thì không nên dùng vì nó sẽ phản ngược tác dụng.
Nhưng theo như Thịnh khám phá và thực tế trải nghiệm thì không hẳn là như vậy, bởi vì Web Thịnh đang dùng dịch vụ VPS của INet và đang kết hợp sử dụng với Cloudflare.
Nhưng mọi thứ hoạt động rất trơn tru và nhanh hơn rất nhiều so với thời điểm chưa dùng Cloudflare.

Cloudflare sử dụng miễn phí, không có lí do gì không sử dụng cả.
Thịnh đã có bài viết cách setup Cloudflare chuẩn từ A – Z.
Bạn tham khảo bài viết đó tại đây nha: Cách Thịnh Cài Đặt CloudFlare chống những cuộc tấn công Ddos cơ bản
Thịnh đã tối ưu hình ảnh trước khi đăng lên Web
Hình ảnh góp phần không nhỏ trong vấn đề Loading chậm Web của bạn đấy?
Hầu hết các ảnh chụp hiện nay đều có kích cỡ rất lớn từ vài trăm KB cho đến vài MB.
Nếu bạn cứ up thẳng ảnh như vậy, không tối ưu giảm dung lượng ảnh xuống thì chắc chắn là sẽ toang.
Vì vậy, trước khi đăng tải bất kì hình ảnh nào lên Web, Thịnh đều phải tối ưu hình ảnh tốt nhất có thể rồi mới đăng.
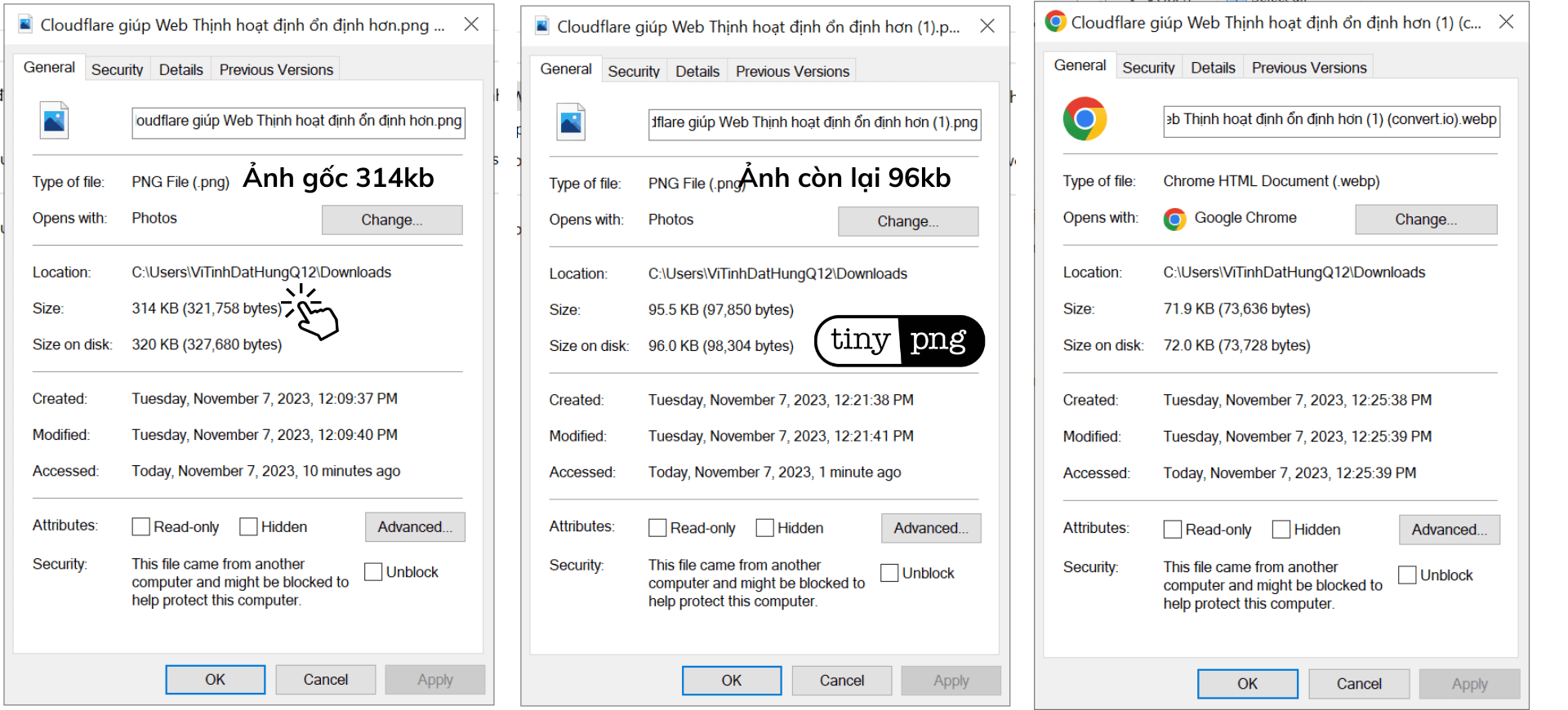
Quá trình tối ưu ảnh của Thịnh diễn ra thủ công như sau.
Đầu tiên, ảnh gốc có kích cỡ là 314KB, Thịnh sẽ giảm dung lượng bằng cách truy cập vào Web Tinypng.com.

Bước cuối, sẽ đổi định dạng ảnh từ PNG thành Webp thông qua Web
https://convert.io/vi/image-converter
Đây là quy trình thủ công tối ưu ảnh cho Web và không làm ảnh bị mờ, giảm chất lượng ảnh.
Có thể lúc đầu bạn chưa quen, bạn sẽ cảm giác khó chịu và lười làm.
Nhưng khi làm nhiều lần như Thịnh, thì bạn sẽ cảm thấy quen tay và không có chút vất vả gì.
Nếu bạn không thích cách tối ưu ảnh thủ công như cách Thịnh hay làm.
Bạn có thể mua và sử dụng các Plugin trả phí có chức năng tự động giảm dung lượng ảnh, tối ưu ảnh khi tải lên Web hoàn toàn tự động.
Thịnh đã sử dụng Plugin Perfmatters để tăng tốc độ Web
Plugin Perfmatters không quá phổ biến trên thị trường, rất ít người biết tới Plugin này.
Có thể nói rằng, Thịnh là một trong rất ít người chịu tìm hiểu cách sử dụng Plugin Perfmatters để tối ưu tốc độ Web.
Thịnh cũng chỉ vô tình tìm thấy Plugin Perfmatters trong rất nhiều Plugin giúp tăng tốc độ Web đang có mặt trên thị trường.
Điều Perfmatters gây ấn tượng mạnh với Thịnh là chỉ cần dùng Perfmatters bỏ qua Wp Rocket, Web của Thịnh đã có thể đạt hơn 80Đ do Google PageSpeed Insights chấm rồi.
Không chỉ vậy, khác với những Plugin tối ưu tốc độ khác đang có mặt trên thị trường, khi sử dụng cùng với nhau, chúng sẽ thường xuyên gây ra lỗi xung đột.
Thì Perfmatters lại có thể kết hợp hoặc dùng tách riêng mà không làm ảnh hưởng đến các Plugin tăng tốc khác.
Chẳng hạn, hiện giờ Thịnh đang dùng song hành Perfmatters và Wp Rocket.
Hai Plugin đã kết hợp với nhau rất thuận hòa và bổ trợ cho nhau rất tốt.
Cách setup chuẩn Plugin Perfmatters đã được Thịnh chia sẻ rất chi tiết trong bài viết này.
Bạn tham khảo tại đây: Hướng Dẫn Cài Đặt Plugin Perfmatters dùng để tăng tốc WordPress.
Thịnh đã dùng Wp Rocket để tối ưu tăng tốc độ Web
Như Thịnh đã từng chia sẻ trước đây Thịnh sử dụng WP Rocket không được, liên tục bị báo đầy CPU Hosting…
Vì vậy, có một quãng thời gian rất dài Thịnh không thèm sử dụng WP Rocket.
Nhưng với bản năng luôn mong muốn mang lại trải nghiệm tốt nhất cho độc giả trong Thịnh trỗi dậy.
Thịnh đã lục tung tài liệu về WP Rocket ở trên Google, Youtube… để làm sao có thể hiểu về WP Rocket nhiều nhất có thể.
Cuối cùng thì Thịnh cũng đã tìm ra chỗ Setup sai cách làm cho Wp Rocket hoạt động không hiệu quả, gây ra lỗi đầy CPU Hosting.
Hiện tại, Wp Rocket đã hoạt động rất tốt và hiệu quả trên Web Thịnh.
Bạn muốn biết cách Thịnh đã setup Wp Rocket như thế nào?
Xem thêm tại đây : Hướng Dẫn Cài Đặt Plugin Wp Rocket tăng tốc WordPress cho Hosting Yếu
Cuối cùng, Thịnh đã dùng theme Flatsome để tối ưu Web
Giao diện Web của Thịnh hiện tại đang được xây dựng dựa trên Theme gốc Flatsome.
Thịnh sử dụng UX/Buider có sẵn trên Flatsome để tùy Web theo nhu cầu của bản thân.
Cũng nhờ UX/Buider có sẵn Thịnh không cần phải cài một số Plugin nặng như Elementor để tùy biến Web kéo thả, không cần biết Code.
Kết luận
Trên đây là những cách Thịnh đã làm để giúp Web của Thịnh để đạt điểm 100 Google PageSpeed Insights.
Cũng khá đơn giản phải không ạ?
Thịnh đã sử dụng Theme Flatsome, tối ưu hình ảnh trước khi up, sử dụng Cloudflare, sử dụng 2 Plugin tăng tốc độ Web kết hợp với nhau Wp Rocket và Perfmatters.
Đó là tất cả những gì, Thịnh đã và đang làm để giúp Thịnh đạt 100 điểm Google PageSpeed Insights.
Thịnh hi vọng rằng bài viết này sẽ giúp ích cho các bạn và giúp Web của bạn nhanh chóng cải thiện tốc độ.
Cảm ơn các bạn đã đọc bài viết của Thịnh nha.
Nguồn https://thinhtony.com/cach-dat-100-diem-google-pagespeed-insights
