II. Kỹ thuật preload interstitial và các vấn đề liên quan
1. Preload Interstitial ở đâu:
Như đã trình bày trong phần 1, thì preload (tải trước) là một điều gần như bắt buộc để đảm bảo việc hiển thị quảng cáo thông suốt, “chuẩn chỉnh”. Vậy preload chính xác là gì, khi nào thì preload, và thực hiện preload như nào?
Preload đơn giản là việc thực hiện tải (request/load) trước quảng cáo, lưu trữ quảng cáo trả về và đợi đến thời điểm thích hợp để hiển thị quảng cáo đó ra. Điều này đảm bảo quảng cáo được hiển thị gần như ngay lập tức, tránh các lỗi hiển thị bất ngờ. Sau khi đã được tải về, tùy vào mạng quảng cáo sẽ có sự khác biệt nhưng thông thường quảng cáo đã tải có thể sử dụng để hiển thị duy nhất 1 lần trong khoảng từ 30 phút đến 60 phút kể từ khi tải về thành công. Khoảng thời gian này đủ lớn cho mọi ứng dụng để bạn có thể yên tâm hiển thị quảng cáo sau khi tải mà không cần lo lắng nó bị “mất giá” hoặc “mất hiệu lực”. Cần chú ý rằng sau khi hiển thị, bạn phải thực hiện tải một quảng cáo mới cho lần hiển thị kế tiếp.
Như vậy, rõ ràng rằng việc preload cần thực hiện càng sớm càng tốt, và sau mỗi lần hiển thị, cần thực hiện preload lại ngay để luôn luôn có quảng cáo sẵn sàng.
Match rate không bao giờ có thể là 100%. Việc preload sẽ có lần bị failed (thất bại). Sử dụng chính callback của việc tải quảng cáo lỗi, ta có thể thực hiện lại việc preload. Tuy nhiên, một sai lầm thường thấy là việc gọi preload liên tục và quá nhiều lần trong callback failed, có thể dẫn tới việc lặp vô hạn, làm cho lượng request tăng lên quá nhiều và match rate tụt xuống rất thấp. Điều này vô hình chung tạo ra cái nhìn sai về performance của mạng quảng cáo. Cách tốt nhất là sử dụng 1 khoảng thời gian nghỉ giữa 2 lần request. Có thể bắt đầu từ 5s, sau đó tăng dần lên 10, 15, 30 etc… và cứ request lại mỗi 15s cho đến khi có quảng cáo.
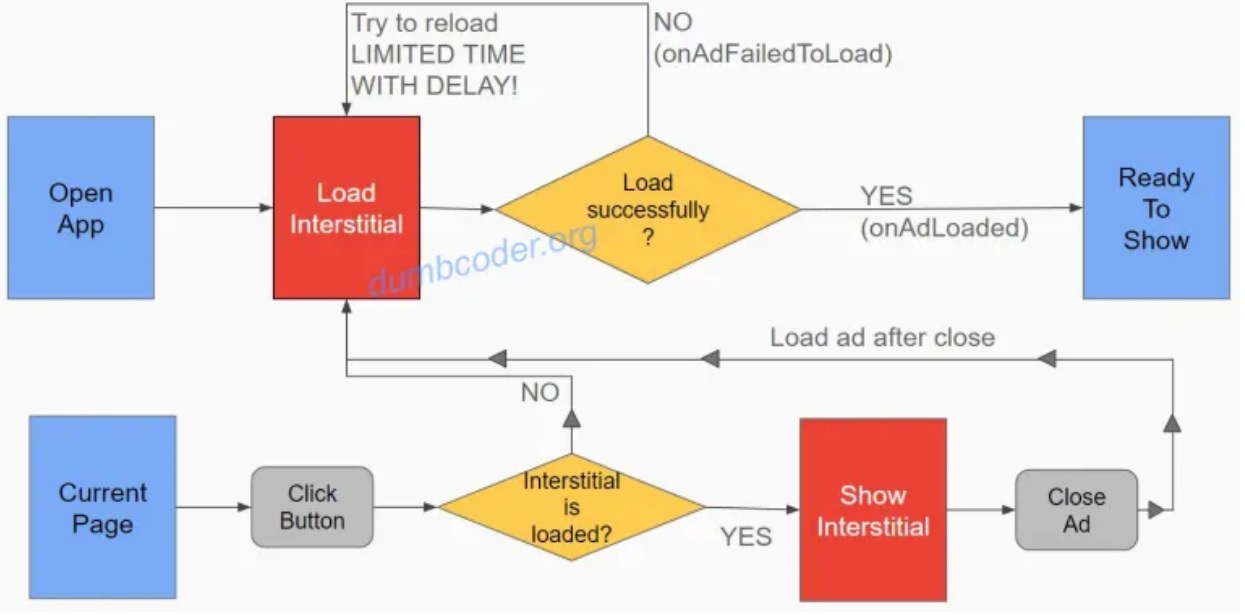
Bạn có thể tham khảo một luồng logic để preload interstitial sau đây:

Các “điểm” thực hiện preload và các chú ý như sau:
- preload sớm nhất có thể. Tốt nhất là ngay sau khi mở ứng dụng (Open app)
- preload lại sau khi đã hiển thị quảng cáo (sử dụng call back Close Ad để gọi load interstitial)
- chú ý việc request lại khi request đầu tiên bị thất bại. Có thể sử dụng một khoảng nghỉ nhỏ giữa 2 lần request (thực hiện lại việc request 1 số lần nhất định với một khoảng delay time nhỏ)
- khi cần hiển thị interstitial (ví dụ: users click button) mà chưa có quảng cáo tải trước sẵn sàng, thì ta có thể kiểm tra luôn việc preload có đang thực hiện không, nếu không thì kích hoạt lại việc này.
2. Kỹ thuật xử lý Interstitial để dễ xử lý preload/hiển thị/next action:
Đến đây, hẳn chúng ta sẽ thấy phát sinh một nhu cầu quản lý tập trung Interstitial sao cho việc preload đơn giản, dễ dàng, cũng như việc hiển thị interstitial và bắt hành động đóng quảng cáo (close ads) để thực hiện next action (chuyển screen, restart game etc…) được “chuẩn chỉnh”. Mình xin giới thiệu một cách sử dụng pattern Singleton để tập trung quản lý việc tải & hiện quảng cáo interstitial (mục này sẽ khá là technical một chút). Code demo cho Android, nhưng iOs và Unity có thể dễ dàng làm tương tự được.
Singleton là một pattern đơn giản, mục đích để tạo ra một đối tượng duy nhất cho một kiểu (class), và chia sẻ đối tượng đó trong toàn bộ ứng dụng. Bạn có thể đọc thêm về Singleton ở đây. Điều này rất phù hợp với nhu cầu của chúng ta: một object duy nhất để quản lý việc preload interstitial, khi cần hiển thị chỉ việc gọi hàm hiển thị và truyền vào callback thực hiện khi đóng.

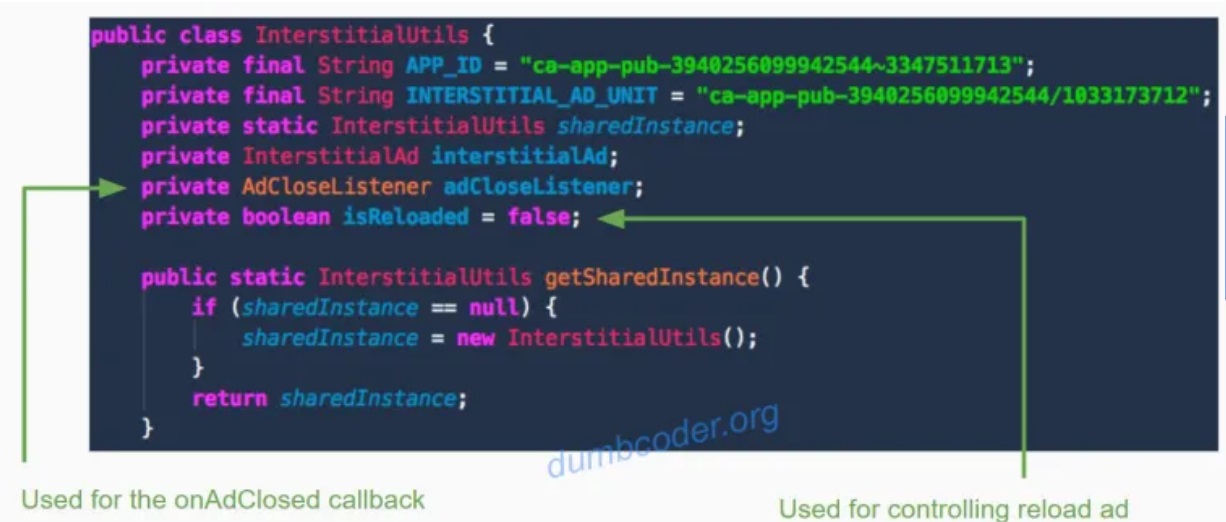
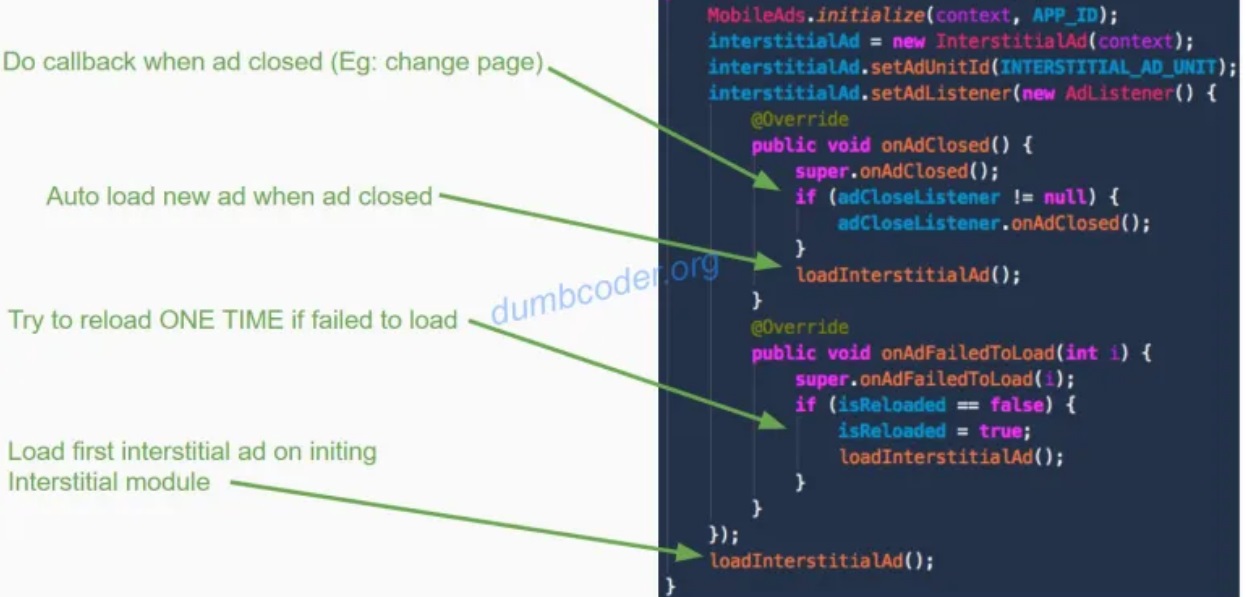
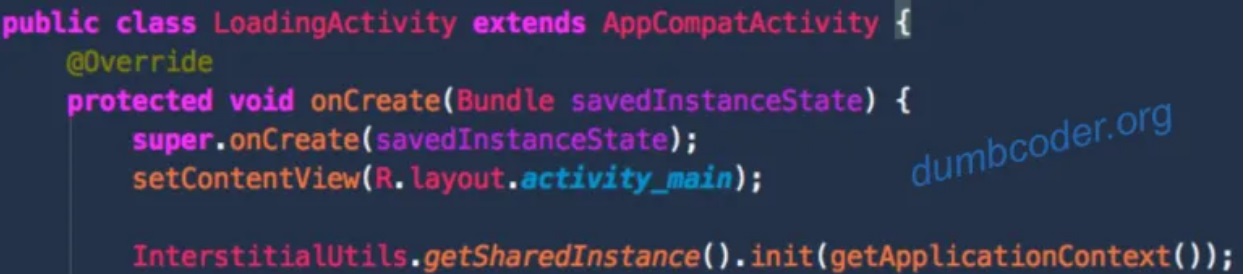
Ta xây dựng một hàm khởi tạo class (init) sao cho chỉ cần gọi nó một lần duy nhất khi mở app, rồi class sẽ tự động lo các việc tải trước, tải lại cũng như callback close ads

Một số chú ý tại hàm init:
- Nếu muốn bạn có thể đặt thêm các callback khác để sử dụng
- Callback onAdClose gọi khi người dùng tắt quảng cáo interstitial, mình dùng callback này để tự động tải thêm một quảng cáo mới, đồng thời gọi đến next action (chính là callback của đối tượng adCloseListener)
- Trong code này, mình dùng biến check isReloaded để mỗi lần load lỗi thì chỉ request thêm 1 lần nữa thôi. Bạn có thể tùy chỉnh để thực hiện load nhiều lần, thêm delay time etc…
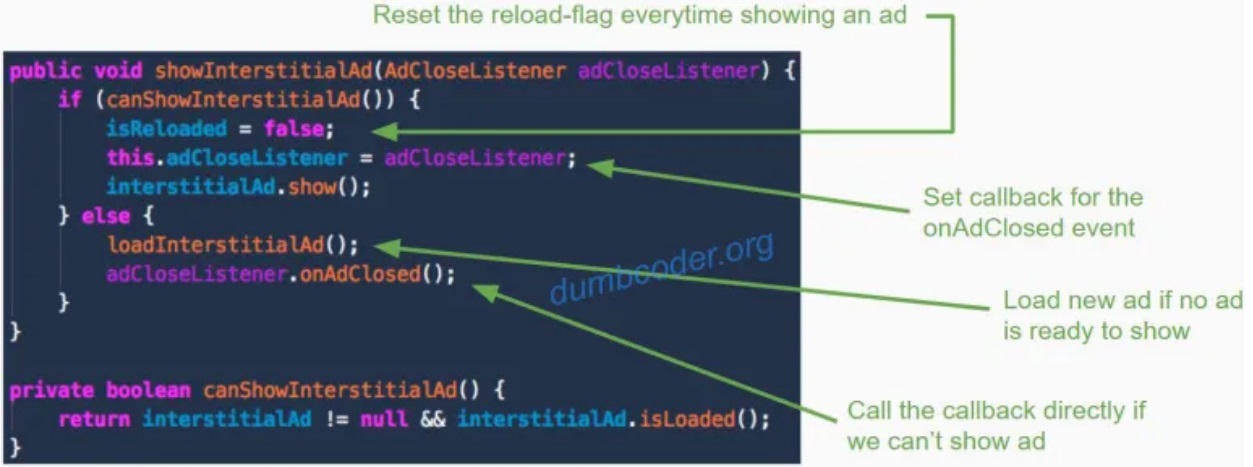
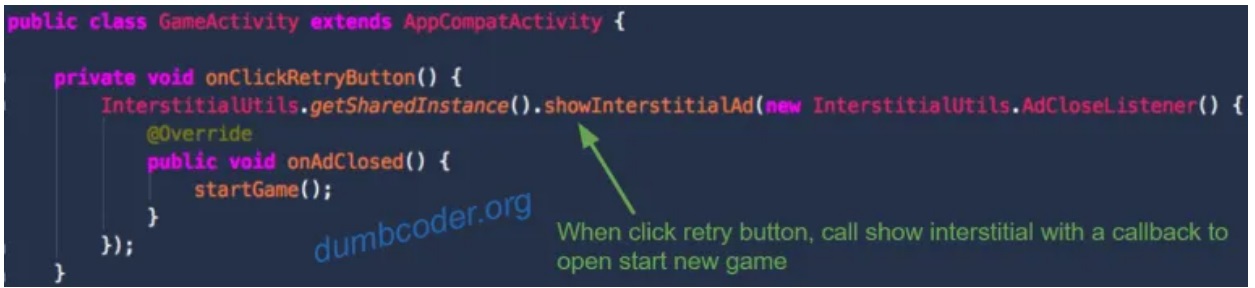
Với việc ads được tự động preload, ta xây dựng một hàm hiện quảng cáo để gọi đến từ bên ngoài. Mỗi lần muốn hiển thị interstitial ta chỉ việc gọi hàm này và truyền vào callback muốn thực hiện khi tắt quảng cáo.

Chú ý mỗi lần hiển thị ra quảng cáo ta sẽ reset lại biến check isReloaded, để lần tới load lỗi có thể thực hiện việc tải lại. Biến reset này cũng có thể reset trực tiếp luôn ở trong hàm onAdLoaded listener.
Hàm load quảng cáo thì khá đơn giản rồi:

Tất nhiên bạn có thể tùy chỉnh hàm load quảng cáo để thêm vào các thiết lập quảng cáo phù hợp của bạn (ví dụ: add test device). Interface AdCloseListener được xây dựng để tạo các callback bạn muốn thực thi khi đóng quảng cáo.
Giờ thì khởi tạo class này càng sớm càng tốt, tốt nhất là ngay khi mở ứng dụng luôn:

Giờ thì mỗi khi người dùng trigger (kích hoạt) một hành vi có thể hiện interstitial, bạn chỉ việc gọi hàm show và truyền vào hành động muốn thực hiện sau khi đóng quảng cáo. Việc tự tải trước, kiểm tra quảng cáo sẵn sàng, hiển thị và gọi callback đã có class tự lo!

Trong bài viết này mình để hàm show interstitial khá đơn giản, không có điều kiện ràng buộc nào. Thực tế bạn nên có một khoảng nghỉ (interval) giữa 2 lần hiển thị liên tiếp, để tránh vi phạm policy cũng như mang lại trải nghiệm tốt hơn cho người dùng. Vấn đề này mình sẽ nói tới trong bài kế tiếp!
Vậy là xong việc quản lý Interstitial cho ứng dụng. Đây là một cách rất cơ bản nhưng hiệu quả. Bạn có thể tùy chỉnh thêm để quản lý nhiều ad unit, mỗi ad unit cho một ví trí hiển thị (không thật sự khuyến khích, trừ khi bạn muốn test xem vị trí nào eCpm tốt nhất). Kinh nghiệm của mình thì một ad unit hiển thị cho nhiều vị trí không vấn đề gì cả!
Nhiều chữ (và code) quá thật là đau đầu T_T. Với cách preload cũng như hiển thị như này sẽ có thể có vấn đề/phát hiện nào hay ho không?
3. Một số dấu hiệu từ Match rate và Show Rate:
Khái niêm show rate và match rate bạn có thể tham khảo lại tại đây.
Nhắc lại thì match rate phụ thuộc vào rất nhiều yếu tố như thị trường, loại quảng cáo (format), các thiết lập của bạn trên AdMob (block ads, floor setting) và cách bạn tải quảng cáo (tạm không nói đến các vấn đề liên quan đến policy lololol). Vậy nếu match rate của bạn không tốt, thì ngoài các vấn đề liên quan đến policy ra bạn cần kiểm tra lại một số thứ sau:
- Có thiết lập chặn (block) quá nhiều category trên AdMob không
- Có đặt floor gì cho ad unit không
- Có đang thực hiện việc tải đi tải lại quảng cáo liên tu ti tù tì hùng hục không
Match rate bao nhiêu thì là không tốt? Theo kinh nghiệm của mình, nếu làm đúng phương pháp preload thì match rate tầm 40% là đã đủ đảm bảo có đủ quảng cáo để hiển thị (tất nhiên là với một tần suất vừa phải, không tính các ứng dụng hiển thị quảng cáo liên tục không ngừng nghỉ, không giới hạn thời gian giữa 2 quảng cáo hoặc số hiển thị etc…). Để đánh giá đúng hiệu năng của quảng cáo thì khi xem report các bạn nên chia nhỏ theo từng ad unit và quốc gia, để xem chính xác ad unit nào (hoặc format nào) có match rate không tốt, và tại quốc gia nào.
Show rate là một khái niệm thú vị hơn và gần như phụ thuộc hoàn toàn vào việc bạn tích hợp quảng cáo như nào, hiển thị ra sao. 99% là nó không phụ thuộc vào mạng quảng cáo (1% rơi vào trường hợp quảng cáo lỗi, đã gọi hiển thị rồi mà vẫn không lên!). Nhìn vào show rate cũng có thể cho ta một số insight nhất định, đặc biệt là interstitial (và rewarded)
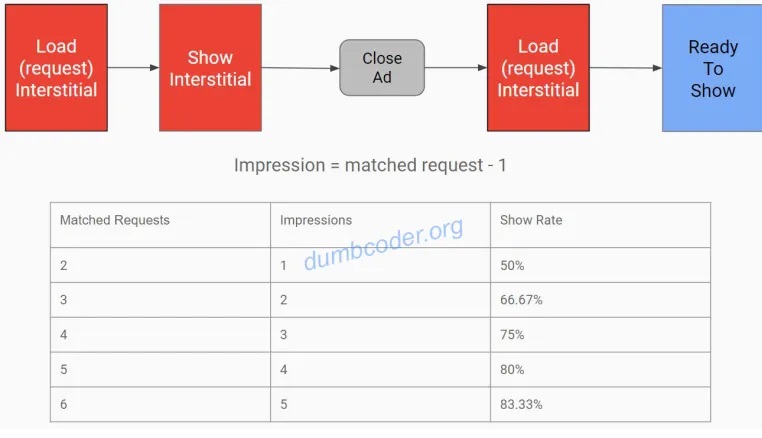
Nếu bạn thực hiện preload đúng cách, thì chu trình tải/hiện quảng cáo sẽ như sau:

Dễ thấy, do việc preload quảng cáo, tính trong 1 session (một phiên mở app của users) thì số impression sẽ bằng số quảng cáo tải được (matched request) trừ đi 1. Dựa vào đó ta có 1 bảng đo đếm show rate tùy theo số lượng impression như hình. Vậy show rate “tốt” nên rơi vào khoảng xấp xỉ 50% cho đến 80% cho Interstitial. Điều gì xảy ra nếu nó lệch khoảng trên?
Show rate mà nhỏ hơn 40% thì có thể có một số lỗi/hành vi như sau:
- Bạn đã tải xong quảng cáo, nhưng users lại thoát app trước khi đến được vị trí bạn hiển thị. Buồn thật, vậy phải làm sao:
- thử đặt thêm nhiều vị trí hiển thị (app open, app exit, between page).
- nên dùng Firebase để kiểm tra việc thêm vị trí đặt quảng cáo ảnh hưởng như nào đến hành vi người dùng, cũng như performance của app (bài kế tiếp sẽ nói tới)
- Nhớ là tuân theo policy tại đây
- Show rate thấp có thể do bạn đang sử dụng nhiều ad unit cho cùng một format, kèm theo đó là preload tất cả các ad unit đó. Hiển nhiên, sẽ có những ad unit tại các vị trí “ẩn sâu” trong app, ít được hiển thị và show rate thấp. Nhắc lại thì mình không khuyến khích sử dụng nhiều ad units cho cùng một format, trừ khi bạn muốn test CTR, eCpm cho các vị trí khác nhau (nếu test vậy thì nên bỏ qua show rate)
- preload quá nhiều. Quảng cáo chưa được hiển thị ra đã hủy và preload một cái mới. Nhắc lại thì một quảng cáo được tải về có thể giữ trong vòng 30p-60p để hiển thị nên hầu như đủ cho tất cả các thể loại game/app. Do vậy đừng load lại quảng cáo khi chưa hiển thị nó
Show rate thấp thì buồn, mà show rate cao quá (>80%) thì cũng không chắc đã vui. Bạn cần kiểm tra lại xem ứng dụng mình có:
- hiển thị quá nhiều quảng cáo không (như bảng thì show rate >80% mà preload đúng sẽ ứng với nhiều hơn 6 impressions/user/session). Nên tích hợp Firebase để điều chỉnh con số này sao cho bạn cân bằng được việc hiện thị nhiều quảng cáo mà vẫn giữ chân người dùng, từ đó tối ưu doanh thu cuối cùng
- có khi nào bạn đã quên preload? Do đó mỗi lần cần hiện quảng cáo thì mới gọi load, load xong thì hiển thị luôn. Show rate tiến tới con số 100% luôn :v. Kiểm tra lại ngay để tránh vi phạm policy nhé
- chỉ có 1 vị trí hiện thị ads: do đó 1 load , 1 impression và chấm hết. 1 impression/users/session thường là thấp (tất nhiên tùy app, các app mà session quá ngắn thì chấp nhận). Hãy thử A/B test để tìm thêm các vị trí đặt mới xem sao.
Tóm lại, show rate hoàn toàn phụ thuộc vào bạn. Nó có thể phản ánh một số vấn đề mà ứng dụng của bạn đang gặp phải. Hãy dạo một vòng quanh report của AdMob, kiểm tra show rate của từng adUnit xem sao. Chú ý rằng hiển thị quá ít quảng cáo thì thiệt, mà hiển thị quá nhiều thì một là policy, 2 là mất users, thiệt cả đôi đường.
Cân bằng tần suất quảng cáo để tối ưu doanh thu là một nghệ thuật, người làm quảng cáo là nghệ sĩ. Đón xem bài tiếp xem làm sao để thành nghệ nhân quảng cáo interstitial nhé!
Nguồn: https://dumbcoder.org/everything-about-admob-interstitial-2/
